アクセス担当のまみです。
データを入力して、たくさんデータが溜まったら、今度は並べ替えたりとか、一定の条件で検索したりとか、せっかくなので活用したいですね。
今回は、データ検索フォームを作成してみましょう!
と言っても一度に全部は無理かな・・・
Contents
ファイルを準備しよう
今回、説明のために「宛名印刷」ファイルを使用します。
プログラム作成の基本となる「フォームの作成」、「データの登録」、「データの検索」、「データの修正」、「レコードの削除」を「宛名印刷」ファイルを作成しながら、お伝えしています。
シリーズを読破すると、ついでにはがきの宛名印刷ができるようになっちゃいます。
お時間がありましたら是非、下記の記事から作成してみてください。
データ検索フォームの作成
今回、登録されたデータから氏名で検索して、検索結果を表示するような画面を作成していきたいと思います。
では「データ検索」フォームを作成しましょう。

今回作成するフォームは今まで作成した2つのフォームと少し違って、ヘッダーを使用します。
(フォームを作成する場合は、作成タブのフォームデザインを左クリックしてみましょう。)

フォーム上で右クリックして、①「フォームヘッダー/フッター」を左クリックしましょう。
フォームヘッダー、詳細、フォームフッターが表示されました。
フォームフッターの欄を左クリックして選択しましょう(高さや幅のの調節も可能です。)

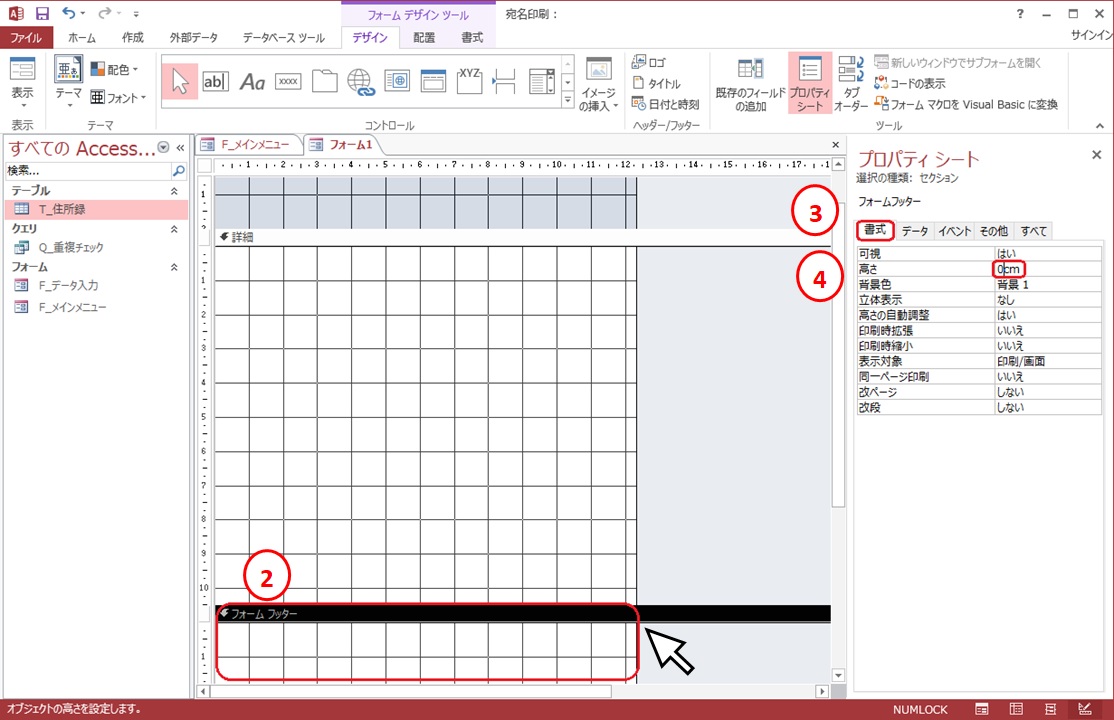
フォームフッターは今回使用しないので、プロパティシートの書式の高さを0cmにしておきましょう。
(プロパティシートが表示されていない場合は、デザインタブのプロパティシートを左クリックしてみましょう)
②赤枠のエリアのどこでもいいので左クリックします。
③プロパティシート内の「書式」タブを左クリックして、④「高さ」を「0cm」にします。
次は、ヘッダーの設定をしましょう。
フォームヘッダーの欄を左クリックして選択しましょう(高さや幅のの調節も可能です。)

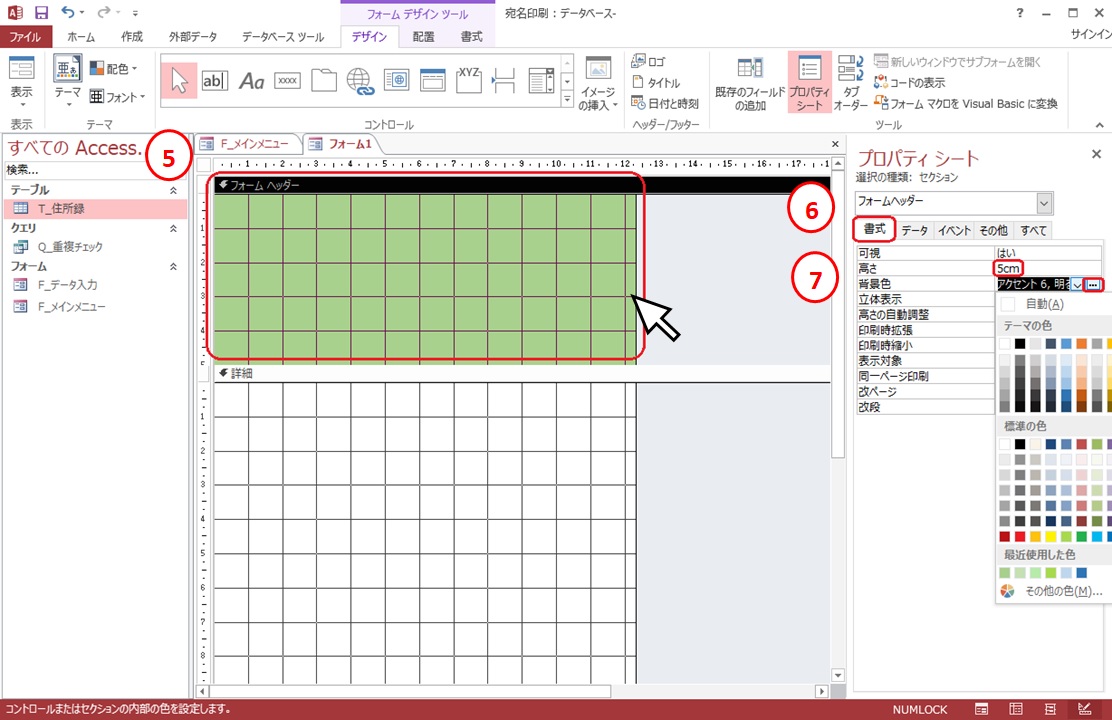
⑤赤枠のエリアのどこでもいいので左クリックします。
⑥プロパティシートの「書式」タブを左クリックして、「高さ」を「5cm」にしておきましょう。
それからフォームヘッダーの背景色ですが、そのままの色でもいいのですが、せっかくなので、色を変えてみませんか!
「背景色」の![]() を左クリックすると、色が選べるので、お好きな色をどうぞ!
を左クリックすると、色が選べるので、お好きな色をどうぞ!
私は、色パレットで選んでみました。今回選択したのは、「#B6EBA9」って色になります。
でもちょっと暗いですね、別の色にしようかな・・・っておもったら変えてみましょう。色は落ち着いた明るい色がいいなと思いつつ、今回は、このままで行きます。
フォームのヘッダーにボタン等を配置しよう
フォームヘッダー部分に、ボタン等配置していきます。
(デザインタブのコントロール内の必要なアイテムを選びましょう)
まずは、検索に必要な氏名を入力するテキストボックスですね。
コントロールの
| ab |
を選択しフォームヘッダー内に配置してみてください。
(表示されるテキストボックスウイザードは、今はキャンセルしてください。)
フォームヘッダーに表示された2つのうち左側がラベル、右側がテキストボックスになっています。
ラベルとテキストボックスの内容を変更します
まずはラベルの内容から変更します。
フォームヘッダーに表示されている左側を選択し、プロパティシート内の「すべて」のタブを選択してみましょう。
変更箇所は、次のとおりです。(※は、いままでの作成数値が入っています)
| 標題 | 「テキスト※」を「氏名」へ変更 |
フォームヘッダーに表示されている右側を選択し、プロパティシート内の「すべて」のタブを選択してみましょう。次にテキストボックスの内容を変更します。
変更箇所は、次のとおりです。(※は、いままでの作成数値が入っています)
| 名前 | 「テキスト※」を「tx氏名検索」へ変更 |
(それぞれのコントロール設定位置などは、プロパティシートの書式タブで設定できます。)
ボタンの位置等デザインはお好きな位置でOKです。
私は、上位置はどちらも0.5cmで、左位置は「氏名」は0cm,
「tx氏名検索」は2cmに設定しました。他は初期値のままです。

コントロールの
| xxxx |
(表示されるコマンドボタンウイザードは、今はキャンセルしてください。)を選択しフォームヘッダー内に配置してみましょう。
そうして、「検索」「クリア」「メインメニューへ」の設定内容を変更してみましょう。
「検索」
| 名前 | btn検索 |
| 標題 | 検索 |
「クリア」
| 名前 | btnクリア |
| 標題 | クリア |
「メインメニューへ」
| 名前 | btnメニュー |
| 標題 | メインメニューへ |
以上が変更箇所になります。
ボタンの位置等デザインはお好きな位置でOKです。
(それぞれのコントロール設定位置などは、プロパティシートの書式タブで設定できます。)
私は上位置は0.4cmに、左位置は「btn検索」ボタンは5.5cm、「btnクリア」ボタンは9cm、「btnメニュー」ボタンは15cmに設定しました。

フォームの大きさって前もって広げておくことも可能ですが、ボタンやテキストボックスを配置していて、フォームからはみ出すと幅が自動的に広がります。

結局色を変えました。さっきの色よりは明るくて見やすい?
あとヘッダーにはラベルを配置したいのですが、先に「詳細」部分にテキストボックスを配置した方がわかりやすいかな。
最終的にでき上ればどちらからでもOKです。
途中でやっぱりこっちかなって変更することもあるし。
今回は先に詳細部分にテキストボックスを設置していきましょう。
詳細部分にテキストボックス等を配置

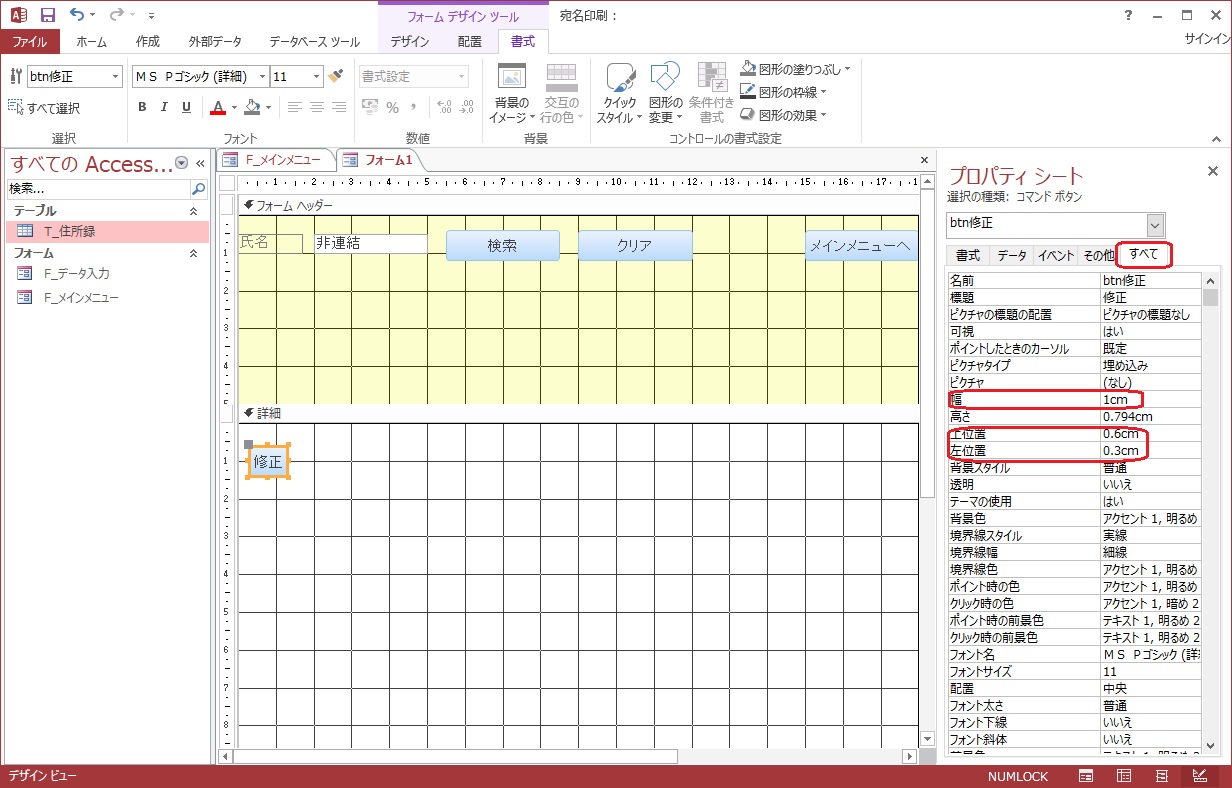
まずはボタンを1つ。下記のように設定しましょう。
| 名前 | btn修正 |
| 標題 | 修正 |
| 幅 | 1cm |
| 上位置 | 0.6cm |
| 左位置 | 0.3cm |
あとは、テキストボックスを9つ配置すれば「詳細」部分への配置は終了です。
下記のように設定してみてください。
連動しているラベルは今回は使用しないので、削除してくださいね。
1つ作れば後はコピーで作成すると簡単にできますね!

テキストボックスの設定が終わったら、「詳細」の高さは「2.5cm」にしておきましょう。自動調整されますけどね!

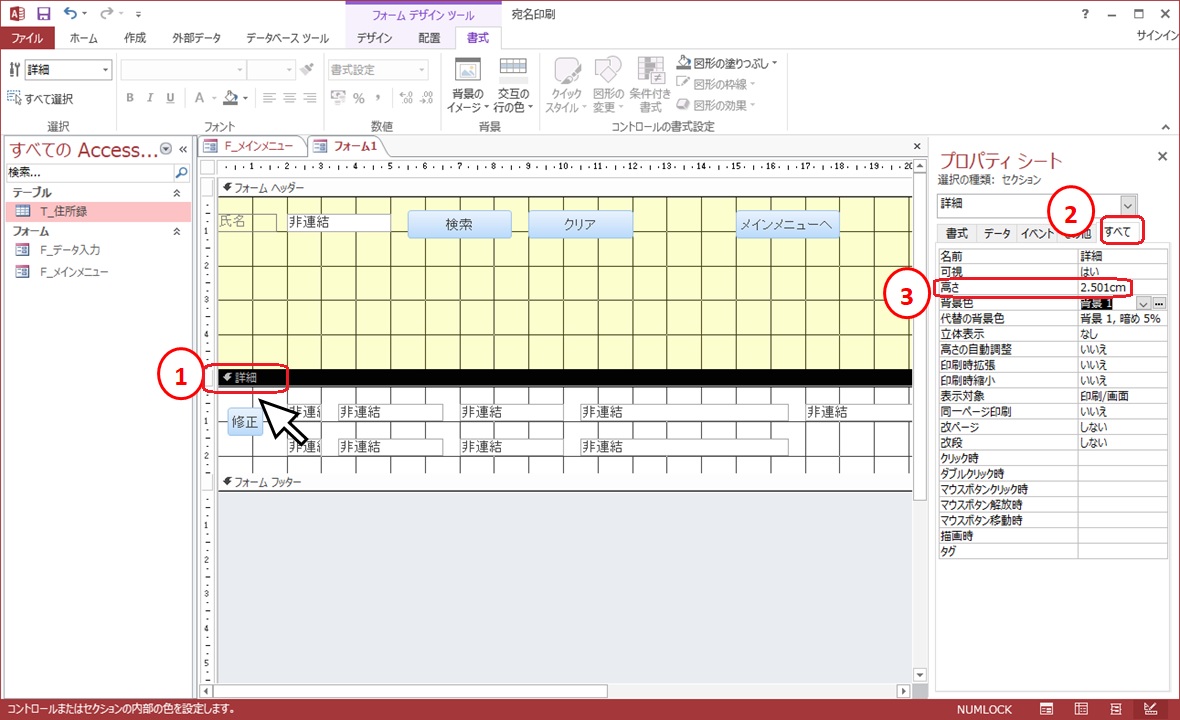
フォームの「詳細」①のあたりを左クリックして、②「すべて」タブを選択します。
③「高さ」を「2.5cm」にしましょう。
あとは、ヘッダー部分に詳細部分に設置したテキストボックスに対するラベルを設置したら、ボタンの設置等は終了です。
ヘッダーにラベルを配置する
詳細部分のテキストボックスの説明をラベルでしておきます。

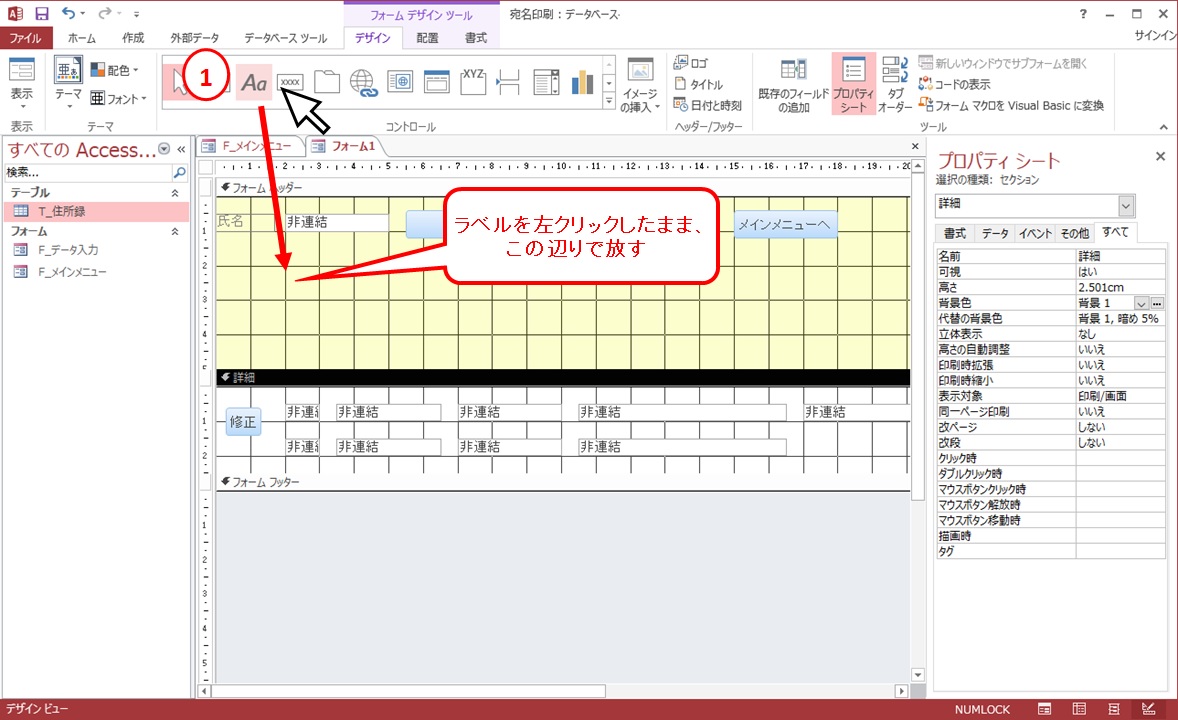
①Aaがラベルなので、左クリックしたまま、配置したい場所辺りで指を放します。


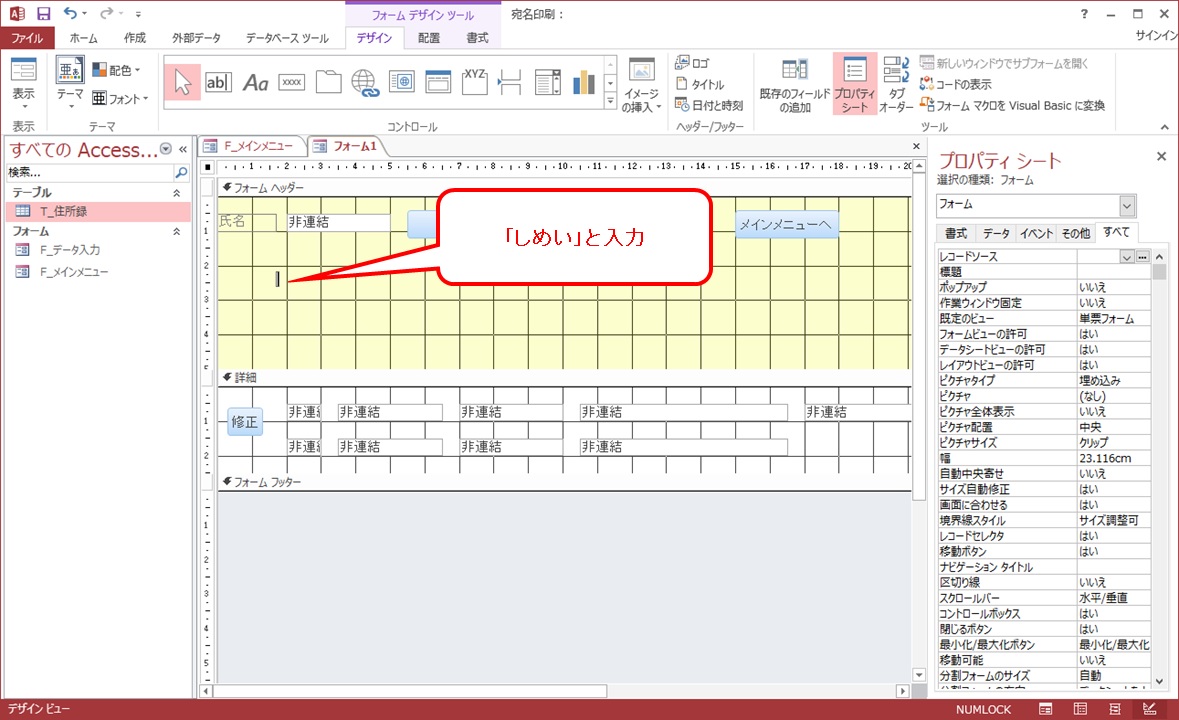
その小さな枠に「しめい」と入力して、上位置は3cm、左位置は3.5cmにしましょう。

あとは、「しめい」のラベルをコピーして設定していきましょう。もちろん、「しめい」ラベルを作成した時と同じ方法で、リボンから持ってきてもOKです。
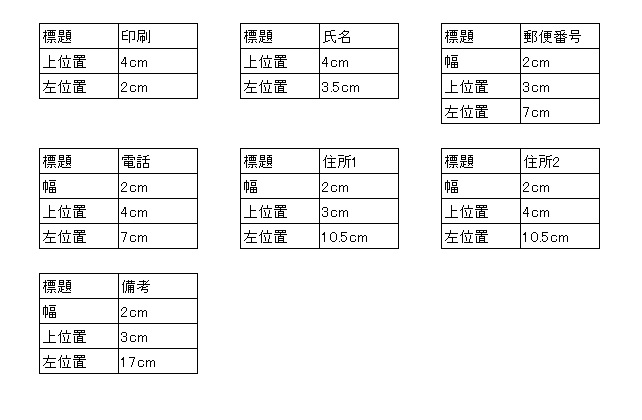
残りのラベル7つを配置していきましょう。

郵便番号の幅は文字が表示されなかったので、2cmに変更、それ以降は「郵便番号」ラベルをコピーしました!

②「デザイン」タブを選択し、③をクリックします。

④「直線」を左クリックしたまま、ヘッダー部分まで持っていき指を放します。
設定は下記のようにしました。
| 幅 | 24cm |
| 上位置 | 2cm |
| 左位置 | 0cm |
| 境界線スタイル | 実線 |
| 境界線幅 | 3ポイント |

あと、色の変更もしました。お好きな色でどうぞ!
フォームの幅もあわせておきましょう。

⑤フォームを左クリックして、⑥「すべて」タブを選択して、⑦「幅」を「24cm」にしておきましょう。
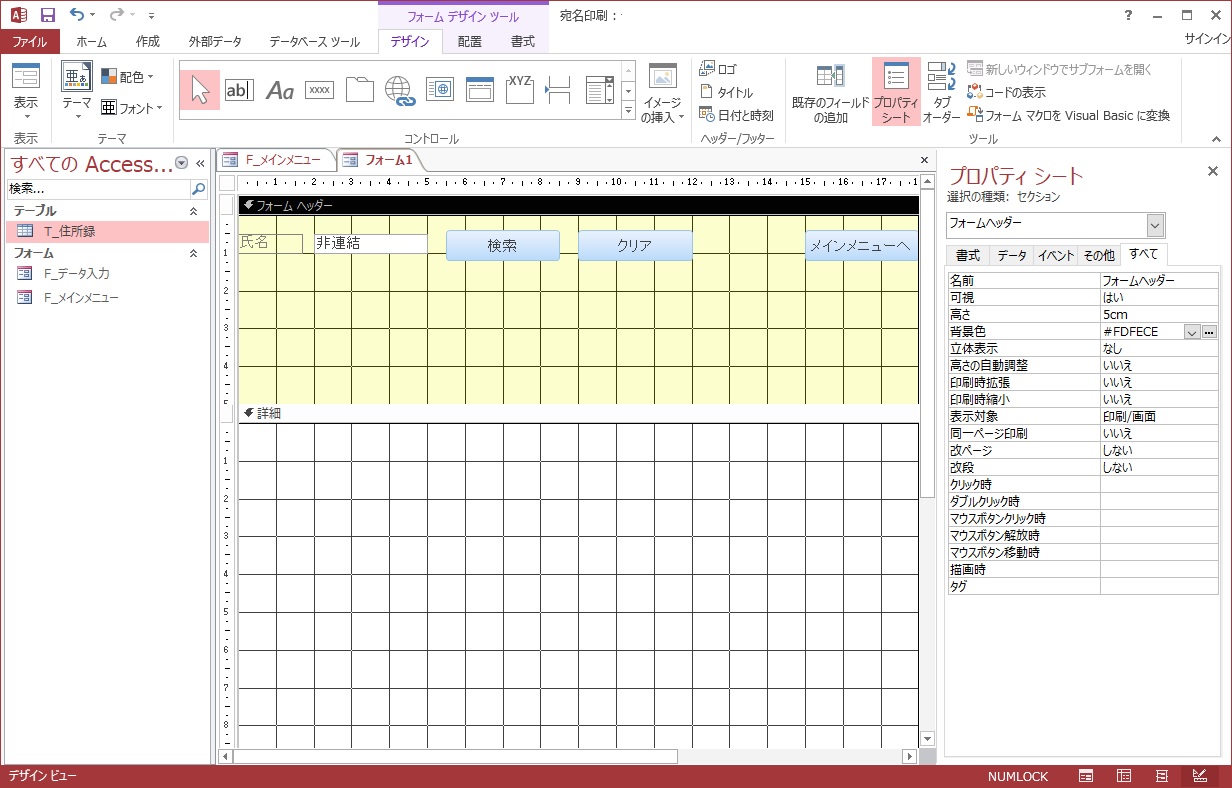
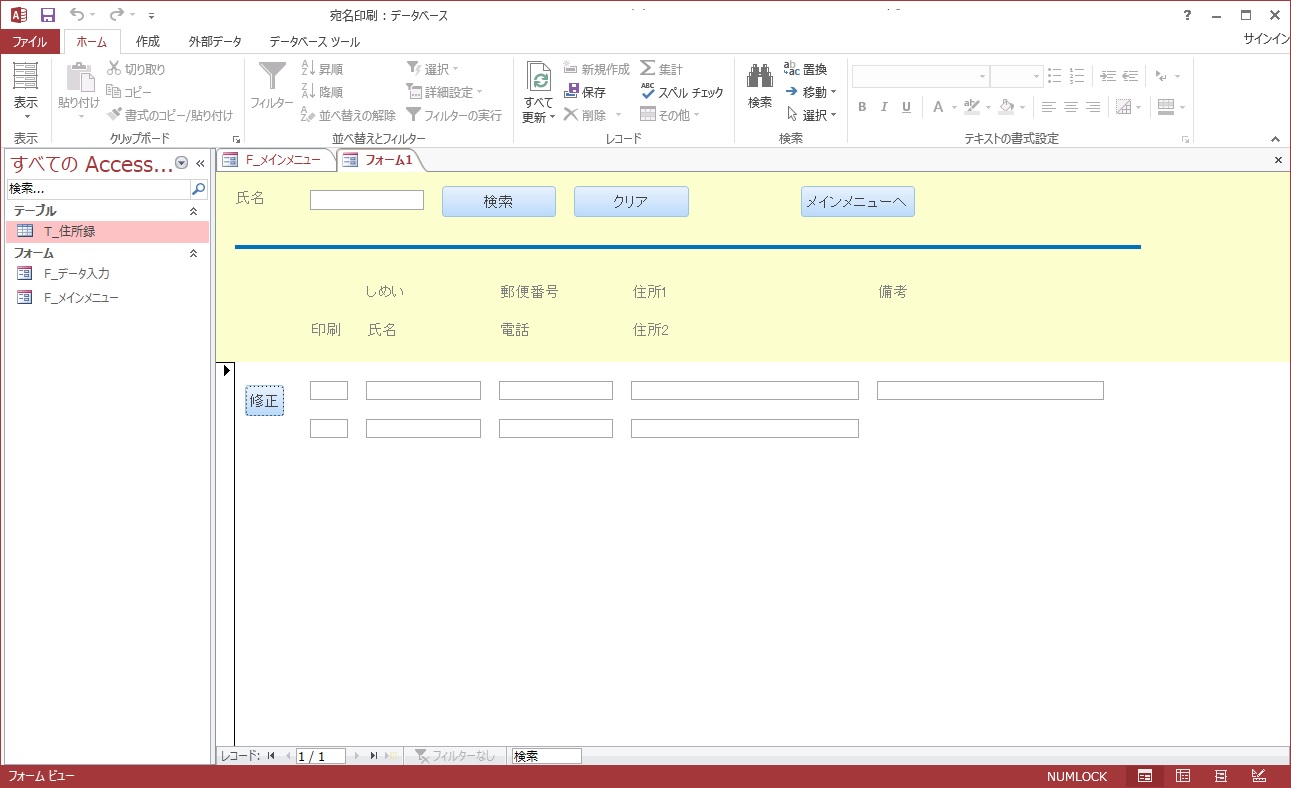
ボタン等の配置は終了です。フォームビューで確認してみましょう!

なんとなく、何がやりたい画面なのかイメージつかめましたでしょうか?
今回はこの辺りにしておきますね。
フォームには「F_データ検索」と名前を付けて終了させておきましょう。
まとめ
少しスピードが早かったでしょうか?
ボタンやテキストボックスの数が多かったもので・・・
実際にプログラムを作成する際には、もっともっとたくさんテキストボックス等がある場合もあるんですが、数が増えるだけで、動作は同じです。
まずは少ない数でプログラムが組めるように頑張りましょう!