アクセス担当のまみです。
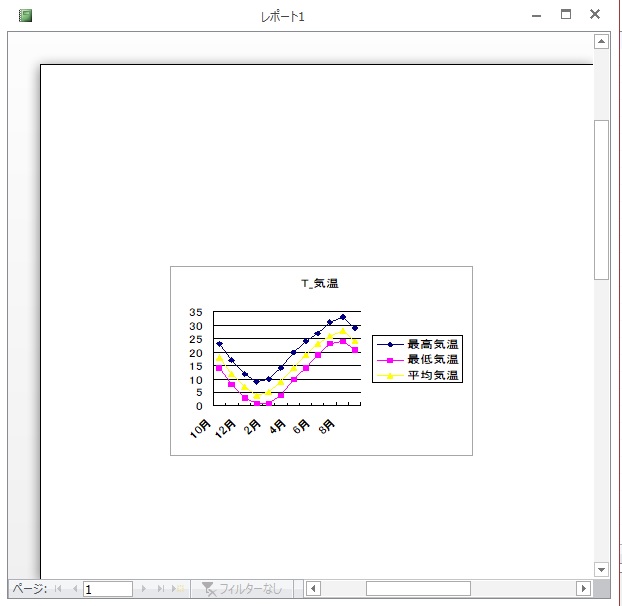
グラフがレポートに表示できたらそのまま印刷できてとっても便利です。
グラフの種類も豊富なのでこの機会にグラフの作成方法をマスターしちゃいましょう!
今回はレポートでグラフを作成する方法についてお伝えしますね。
Contents
テーブルを準備する


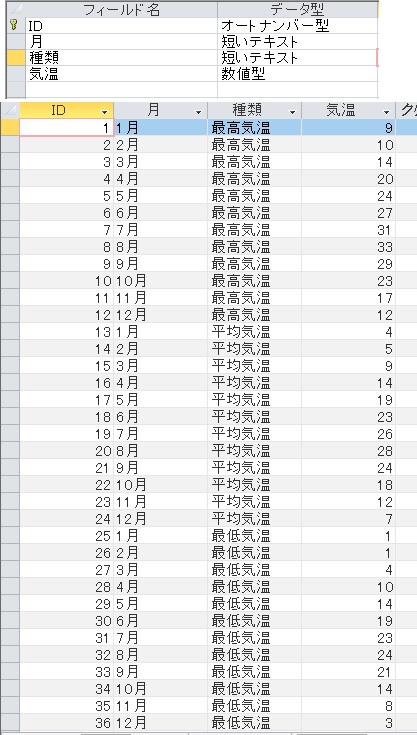
使用するテーブル
「T_気温」

グラフの作成

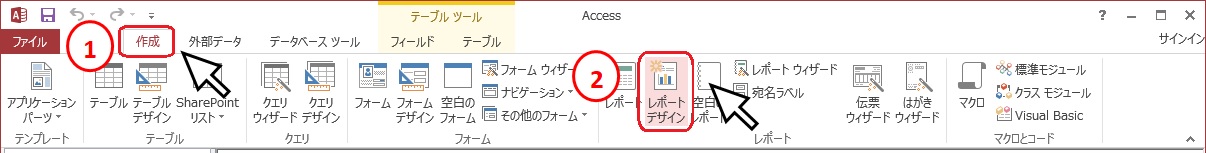
リボンの①「作成」タブから②「レポートデザイン」を選択します。

リボンの③「デザイン」タブのコントロールから④「▼」を左クリックします。

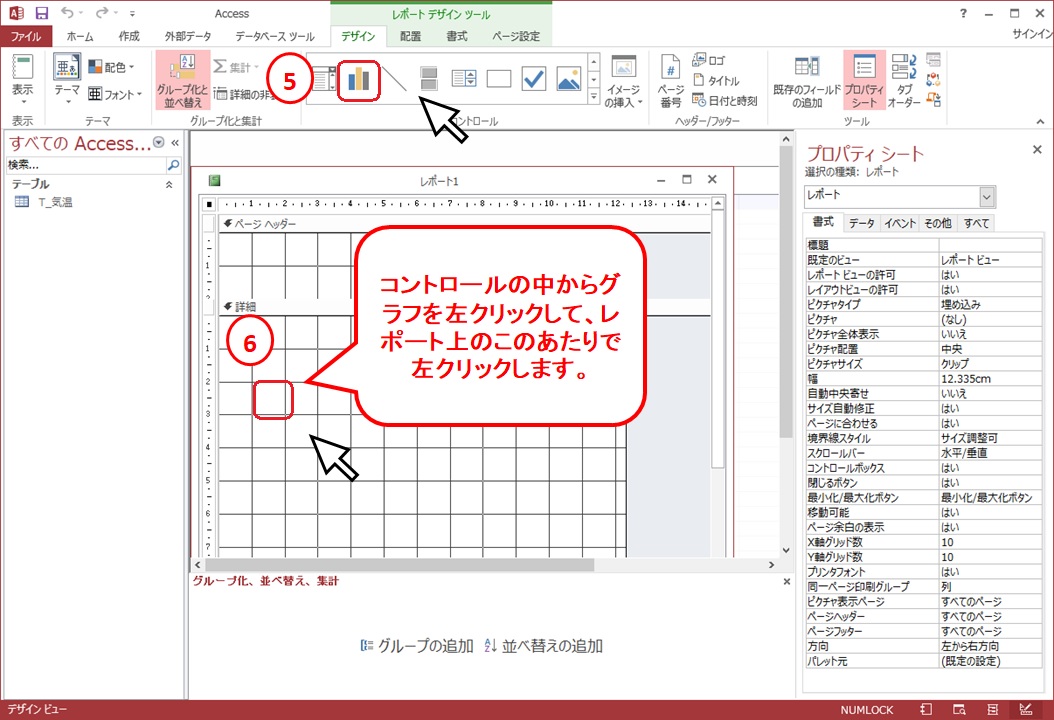
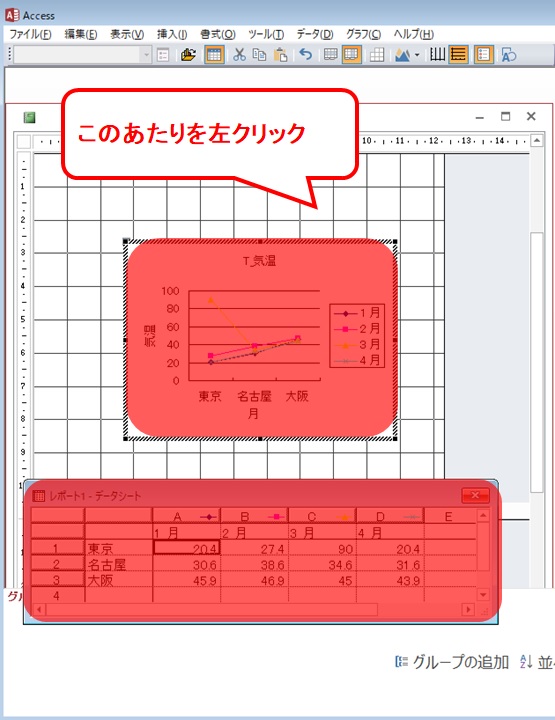
コントロールの中から⑤グラフを左クリックして、レポート上の⑥のあたりで左クリックします。
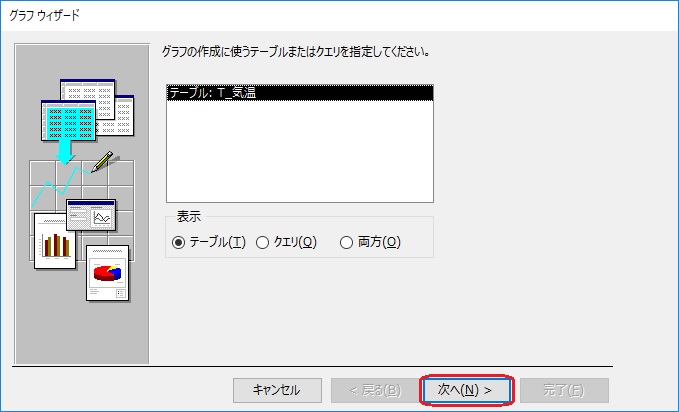
テーブルorクエリの選択

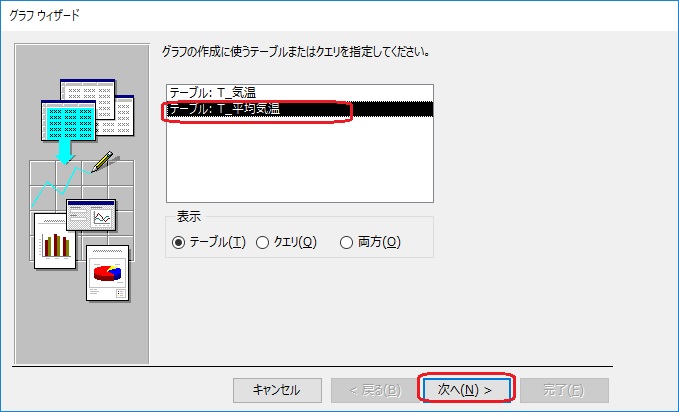
いくつかテーブルやクエリがあるときはグラフを作成したいテーブルやクエリをここで選択します。今回はそのまま「次へ」でOKです。
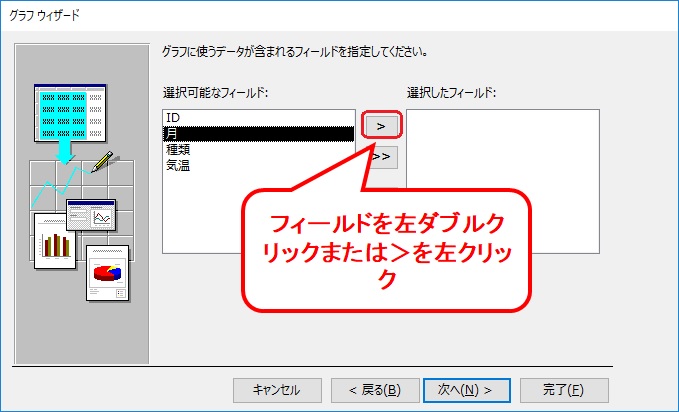
フィールドの選択

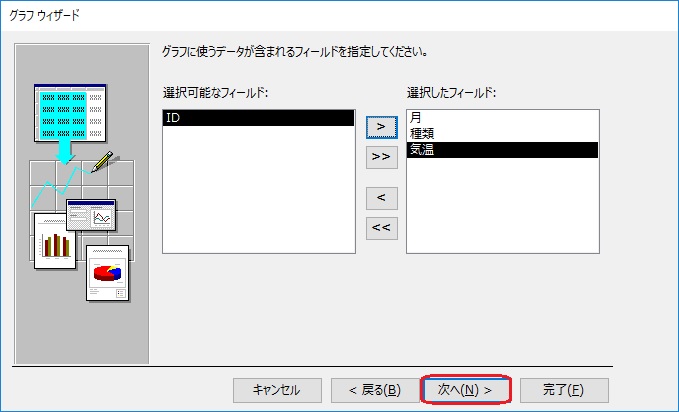
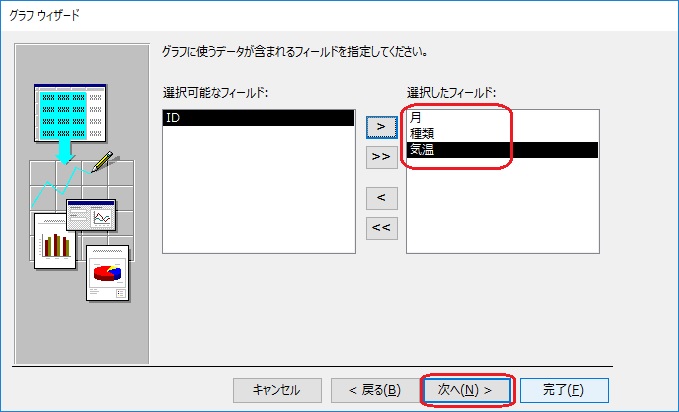
「月」「種類」「気温」を1つずつ左ダブルクリックするか、>を左クリックで右側の選択したフィールドに移動させます。

「次へ」を左クリックします。
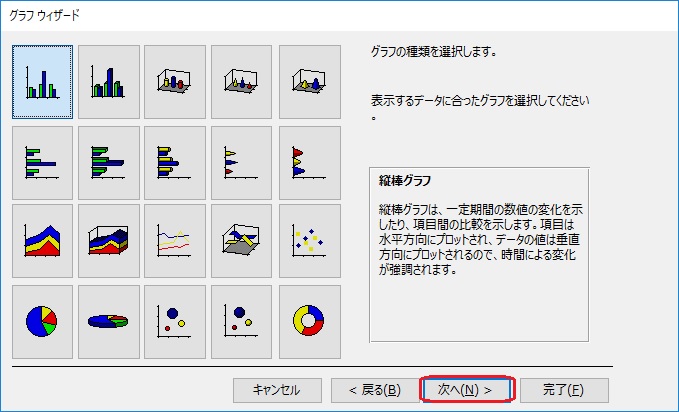
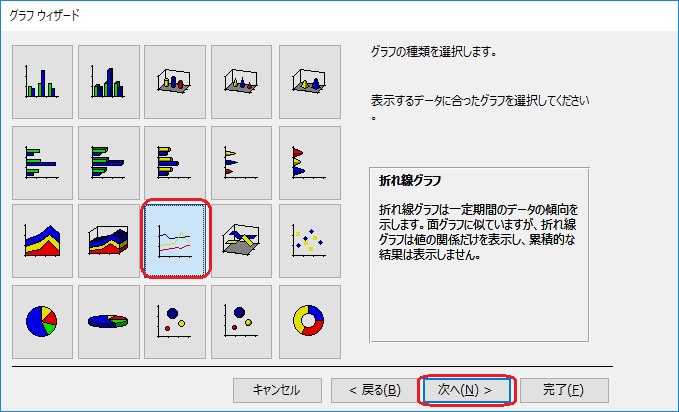
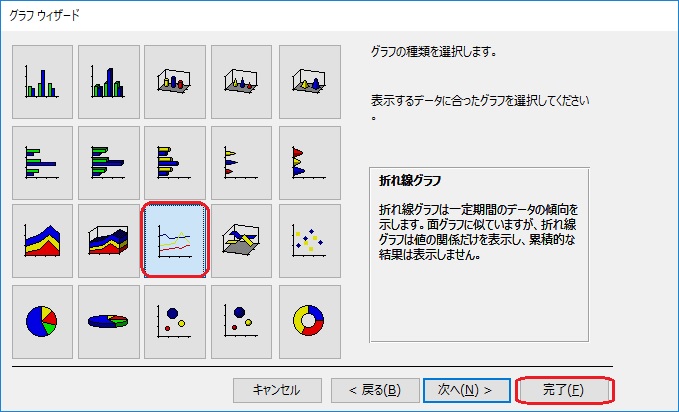
グラフの種類の選択





折れ線グラフを選択して「次へ(N)」を左クリックしましょう。
フィールドの配置や集計方法等の変更

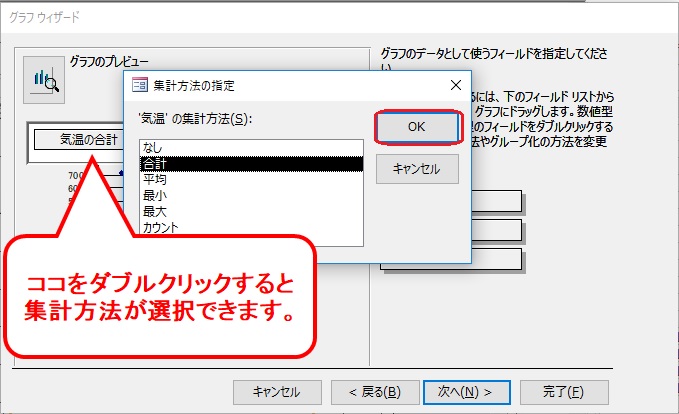
「気温の合計」が自動的に表示されていますが、ダブルクリックすると「集計方法の指定」って画面が表示されて、他の集計方法が選択できます。



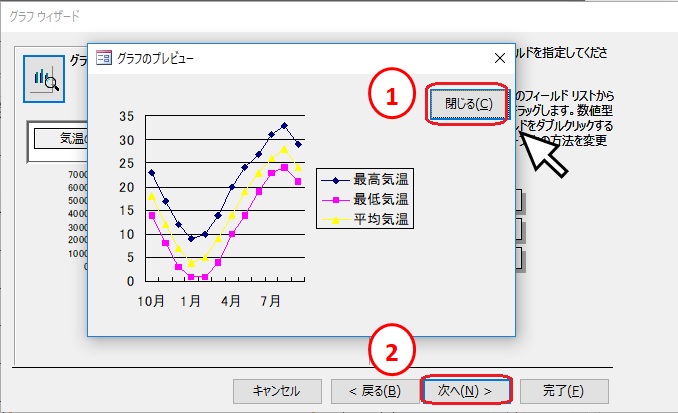
グラフのプレビューで確認ができるのでしてみてくださいね。


確認が終わったら、プレビューを①「閉じる(C)」を左クリックして終了させて②「次へ(N)」で進みましょう。
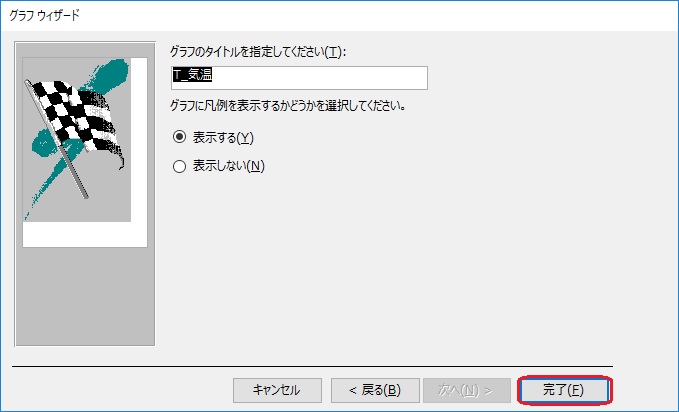
グラフのタイトルの指定

グラフのタイトルにはテーブルの名前が初期表示されていますが、ここで変更可能です。
凡例を表示するかしないかの設定もここでできます。



タイトルの変更は後からでもできます。
グラフの設定は以上で終了です。






[quads id=2]
グラフの編集
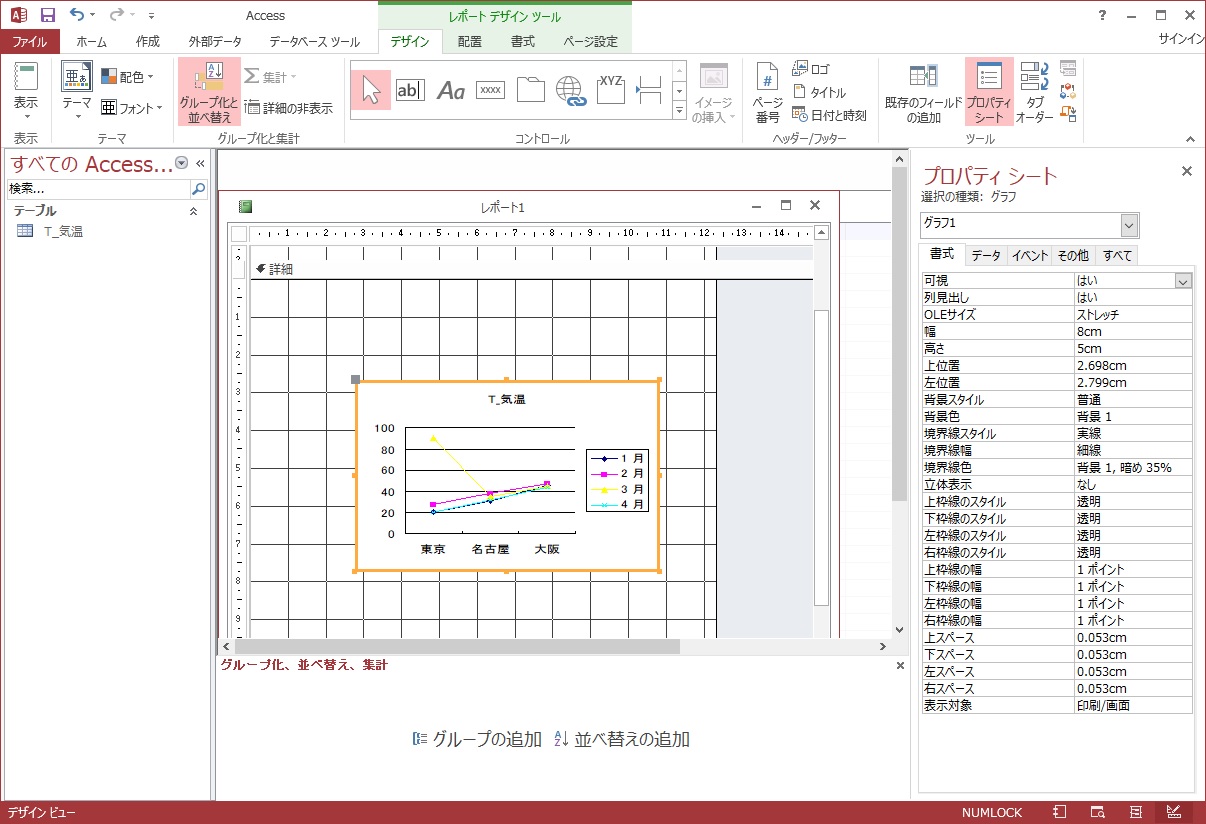
グラフの編集はデザインビューでおこないます。
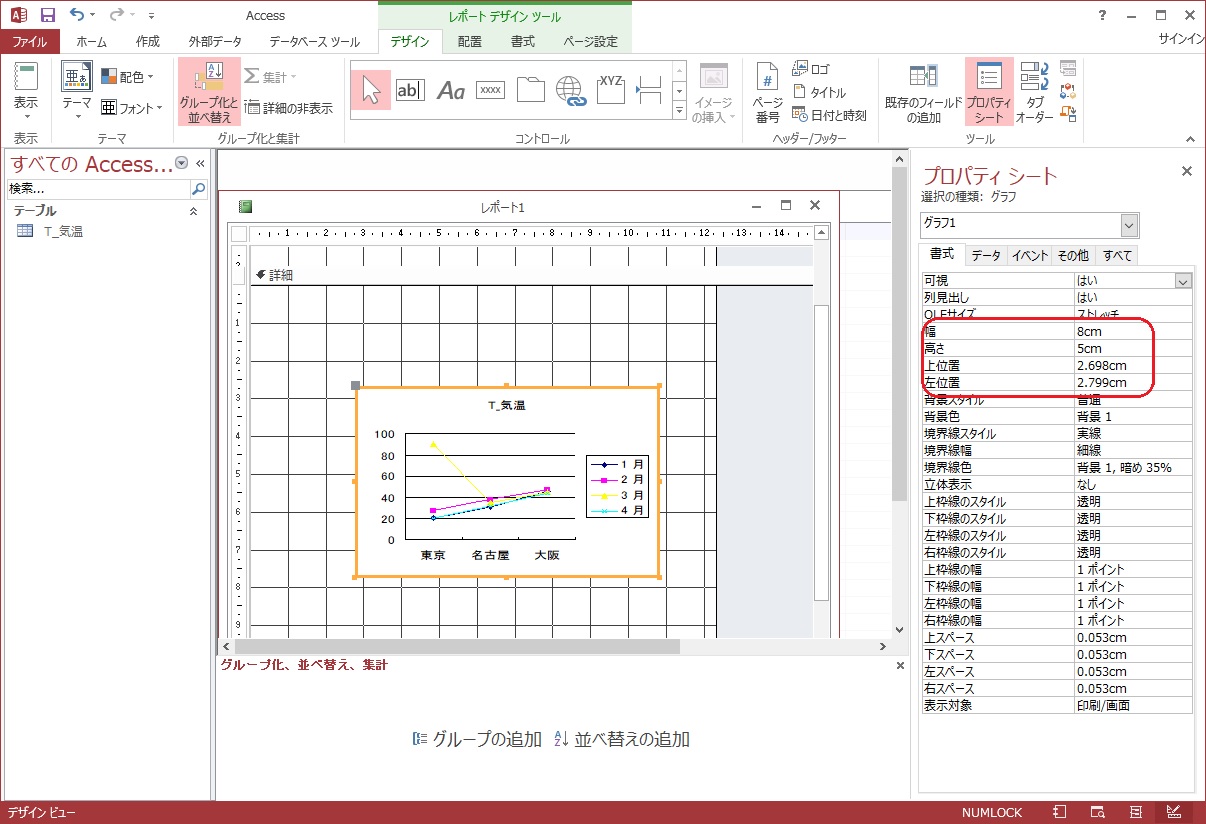
サイズの変更等グラフの位置の調整

サイズの調整等はプロパティーシートに数字を入力するか、直接グラフをマウスで調整します。
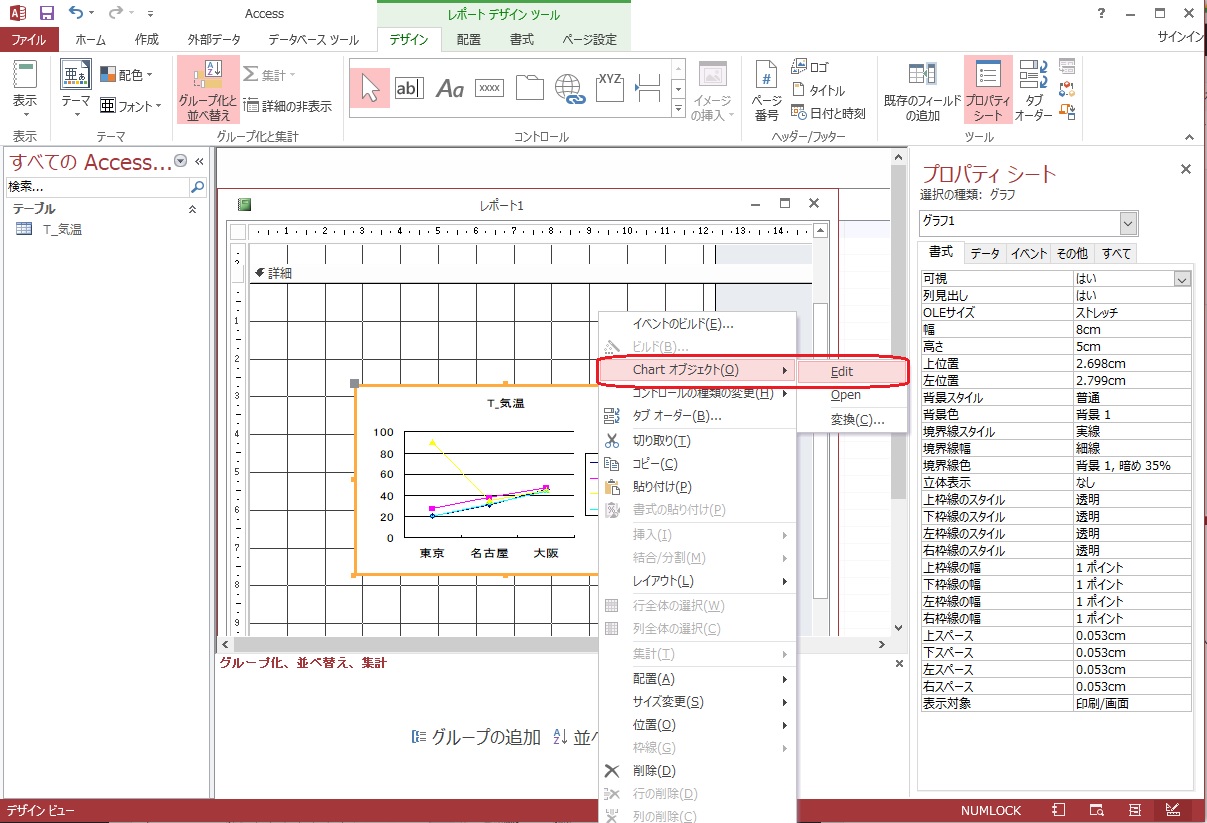
タイトル等の編集

グラフを左ダブルクリックまたは、グラフを右クリックで表示される「Chartオブジェクト」の「Edit」を左クリックするとグラフが編集できるようになります。

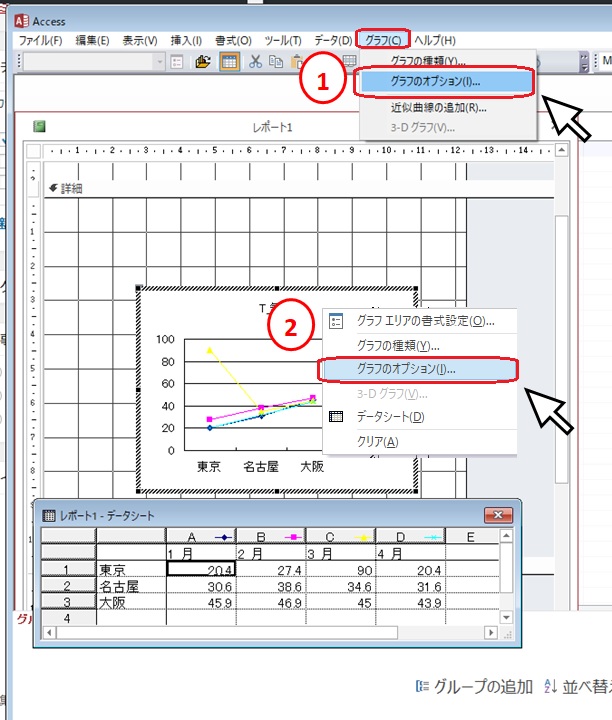
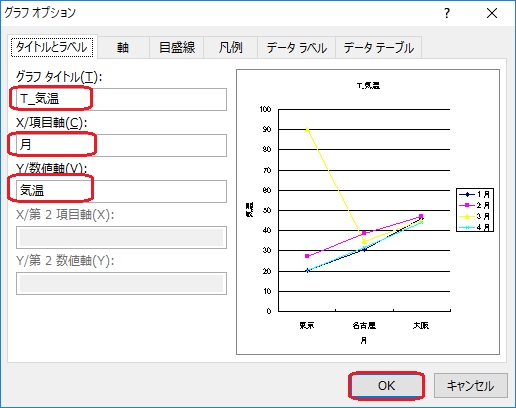
メニューバーの①「グラフ」から「グラフのオプション(I)」を選ぶか、グラフエリアを②右クリックして「グラフのオプション(I)」を選びます。


タイトルの編集が終わったら「OK」を左クリックしましょう。
系列の入れ替え


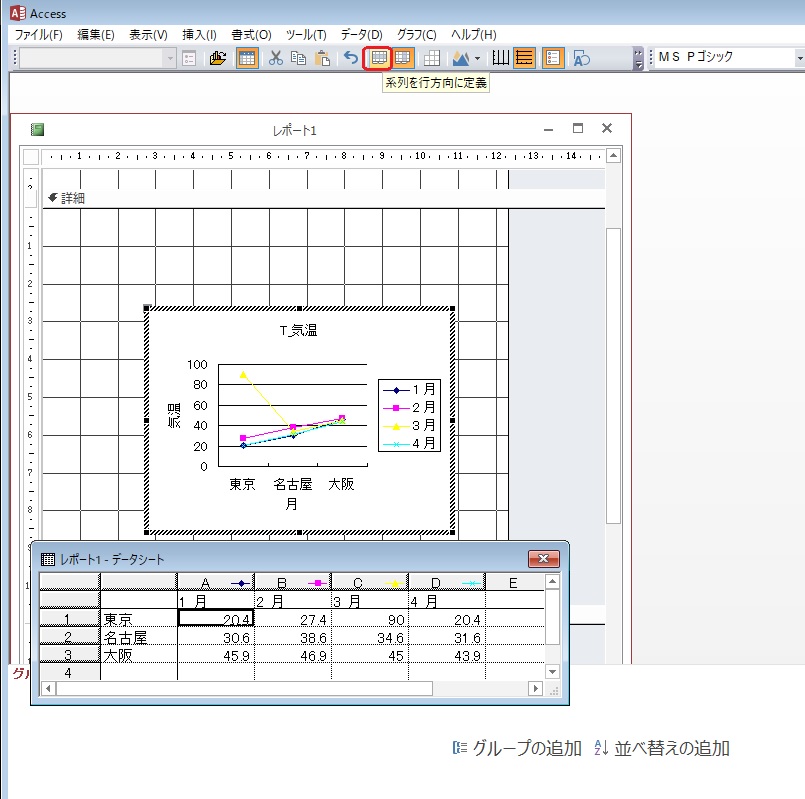
方法1

方法2

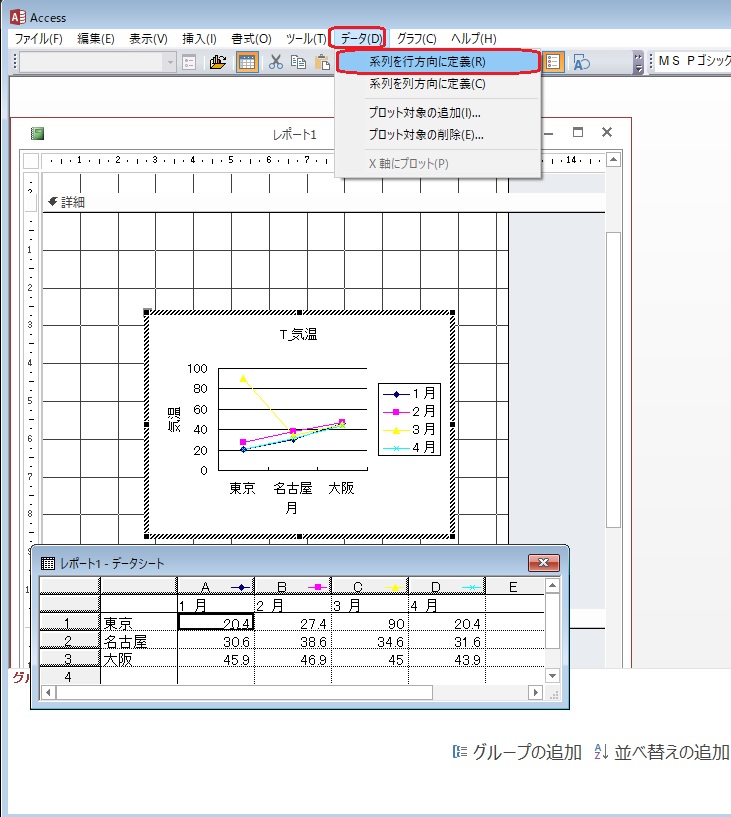
メニューバーの「データ」から「系列を行方向に定義(R)」を左クリックする。


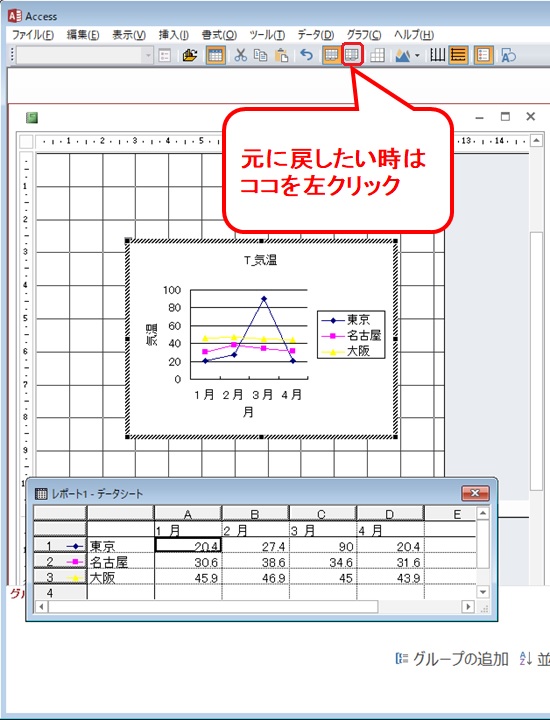
元に戻したい時は、上の図のとおりです。またはメニューバーの「データ」から「系列を列方向に定義(C)」を左クリックします。
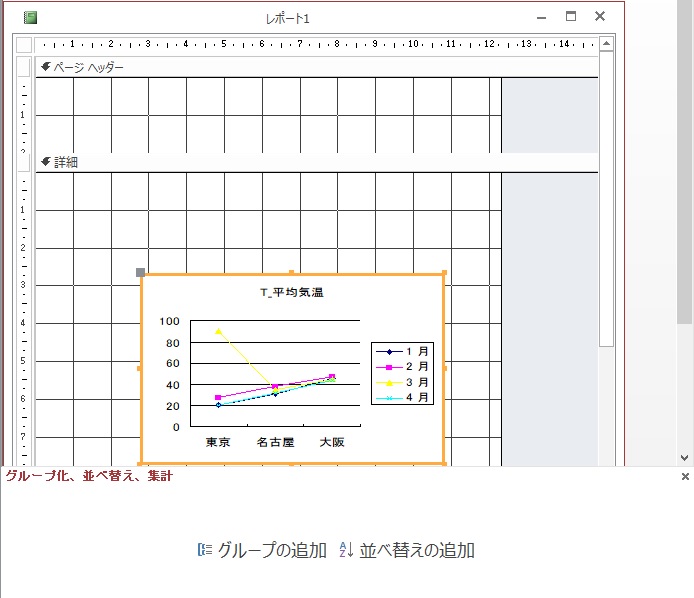
デザインビューに戻る

グラフの編集モードからデザインビューに戻るには、赤枠で囲った部分以外のレポート上をクリックします。
複合グラフ




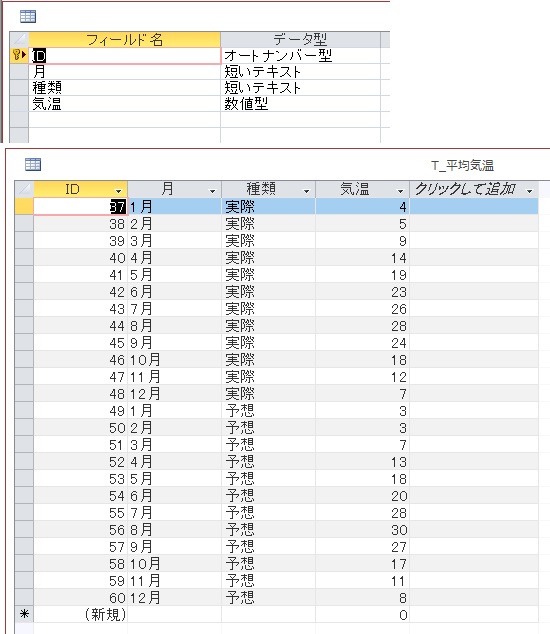
使用するテーブル
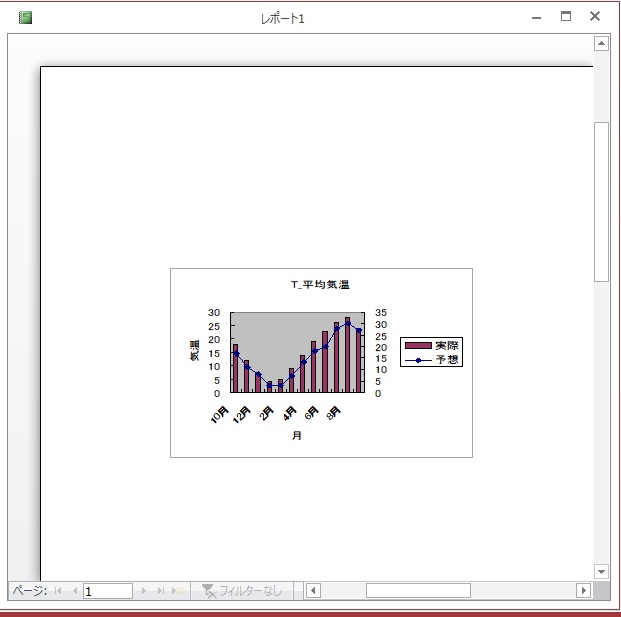
「T_平均気温」












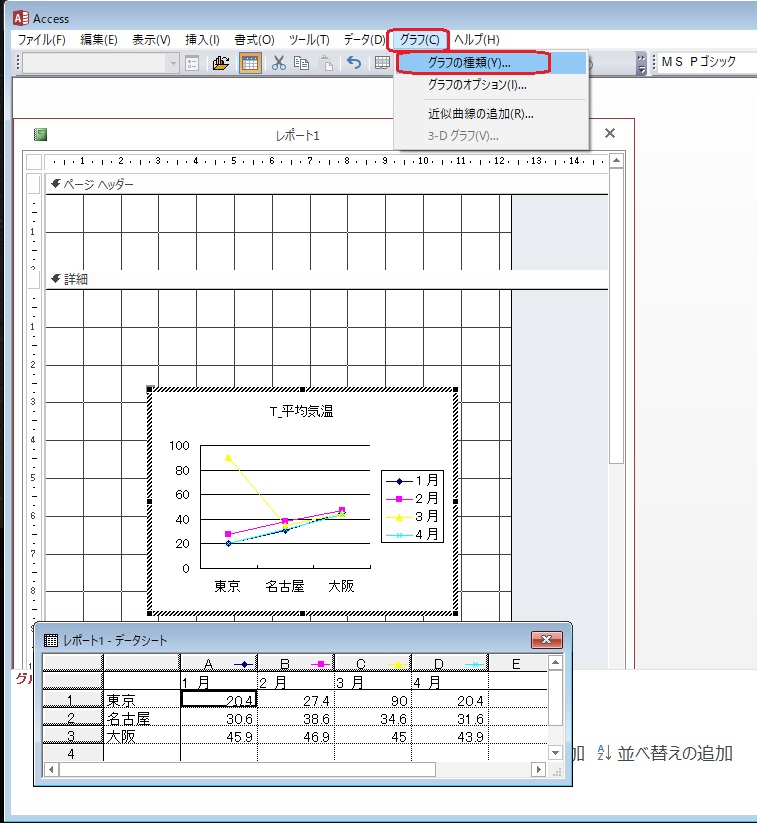
グラフの種類の変更
棒グラフと折れ線グラフの複合グラフを作成するにはグラフの種類を変更します。



メニューバーの「グラフ」から「グラフの種類」を選択します。

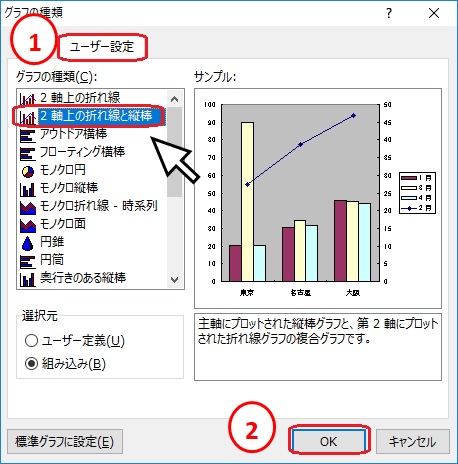
①「ユーザー設定」タブで「2軸上の折れ線と縦棒」を選択して「OK」を左クリックします。





レポートには「R_平均気温」と名前をつけておきましょう。
まとめ
レポートにグラフが作成できたらそのまま印刷できて便利ですね!
データ解析にぜひ活用してくださいね!