アクセス担当のまみです。
フォームからデーター入力する際には、次に入力したいところにフォーカスがあるとストレスなく入力作業ができますね。
タブオーダーの設定しておくと、一度目の入力時はいいんだけど、二度目入力しようとするとどこにもフォーカスがあたってない?
毎回自分でカーソルを移動させないといけないのかな?二度目以降の入力でもフォーカスがあたっていてくれるといいのになぁって思ったりして・・・
実は簡単なコードを書き加えてあげると二度目以降もフォーカスがあたるようになるんです!
今回は、二度目以降もフォーカスがあたるように設定していきましょう!
Contents [hide]
ファイルを準備しよう
今回、説明のために「宛名印刷」ファイルを使用します。
プログラム作成の基本となる「フォームの作成」、「データの登録」、「データの検索」、「データの修正」、「レコードの削除」を「宛名印刷」ファイルを作成しながら、お伝えしています。
シリーズを読破すると、ついでにはがきの宛名印刷ができるようになっちゃいます。
お時間がありましたら是非、下記の記事から作成してみてください。
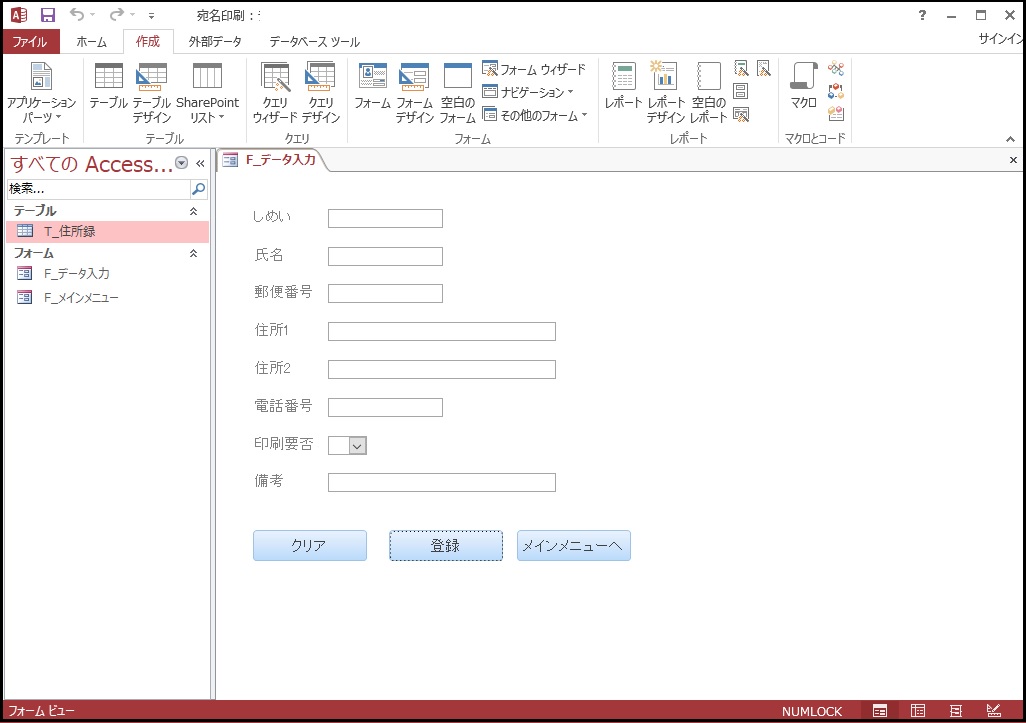
では、「宛名印刷」ファイルを開き、「F_データ入力」フォームでさっそく動作確認してみましょう。

色々登録してみたり、空欄のままでメッセージを表示させてみたりして、気が付いたかもしれません。
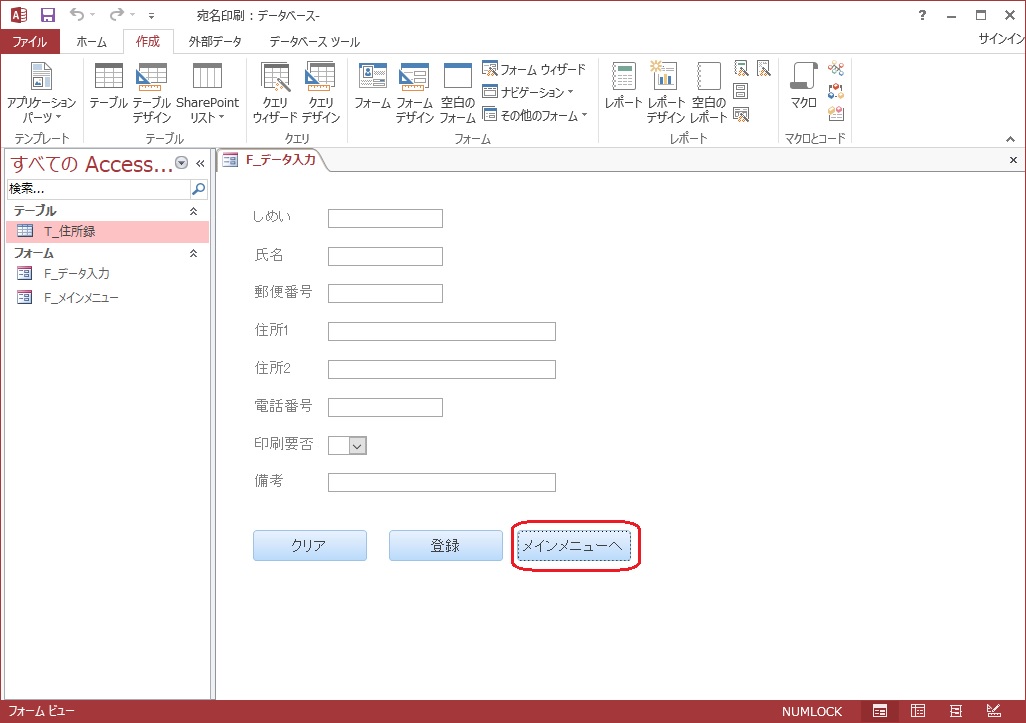
上の図は、色々動作確認を何度かやってみた状態なのですが、カーソルがないんです。
フォームを開いたときにはちゃんと「氏名」のところから入力できるんです。タブオーダーで順番決めているので。

実は簡単なコードを加えるだけで、できちゃうんです。
次々データを入力しようと思ったら、最初からカーソルが移動してくれている方がストレスなく作業ができますね!
テキストボックスにフォーカスを当てる
では、さっそくコードを付け加えましょう。

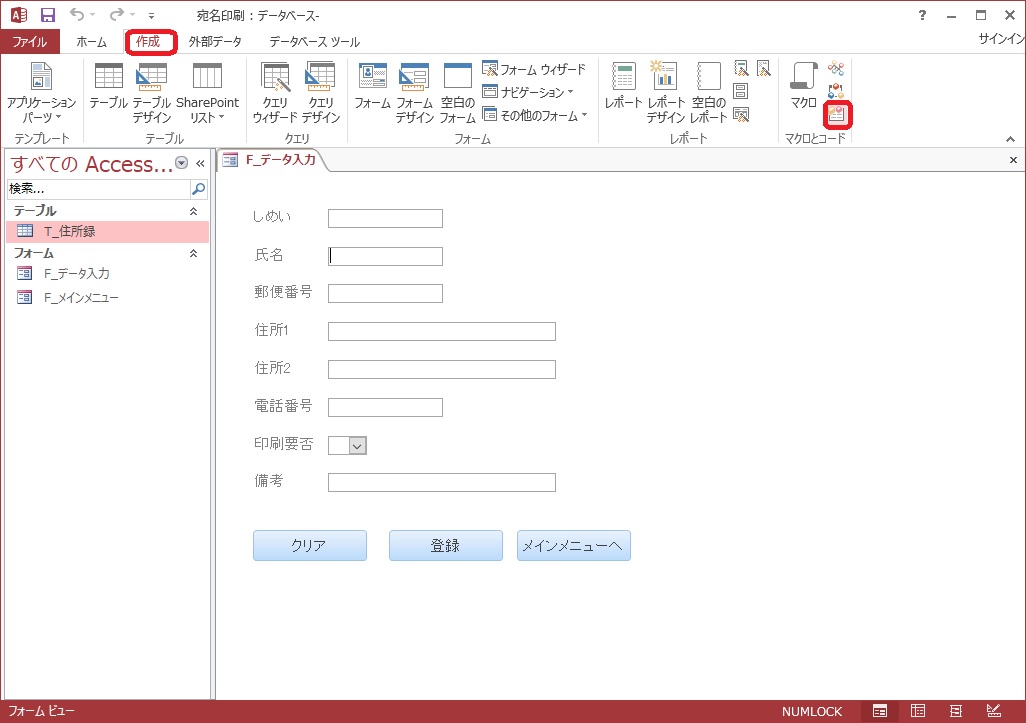
コードの画面は「作成」タブの![]() から開けられます。
から開けられます。
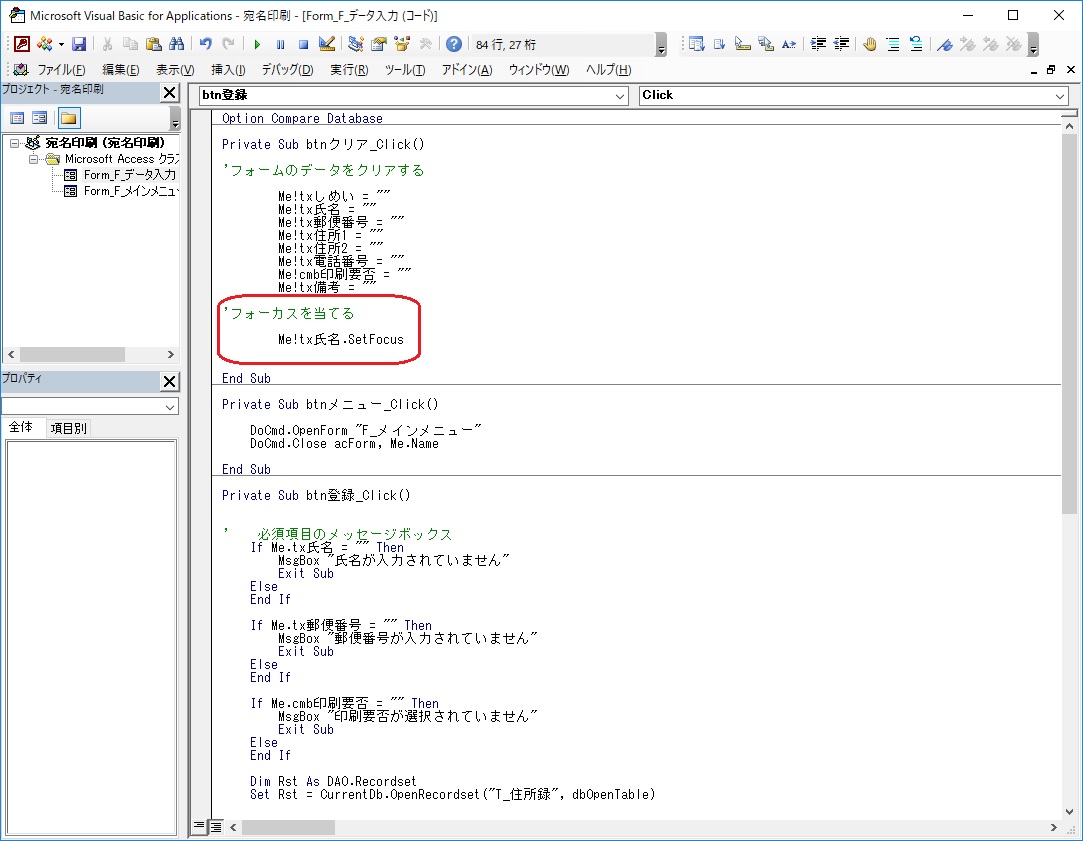
コードを入れたいのは2か所です。「btn登録」ボタンと、「btnクリア」ボタンを押したとき。

まずは、「btnクリア」ボタンを左クリックした時の処理に下記のコードを追加しましょう。
'フォーカスを当てる
Me!tx氏名.SetFocus
さっそく動作確認です。フォームビューに戻って、「クリア」ボタンをクリック!
どうでしょう?
これで入力が次々できますね。
コードをコピーされたい場合は下記の記事を参考にしてください。
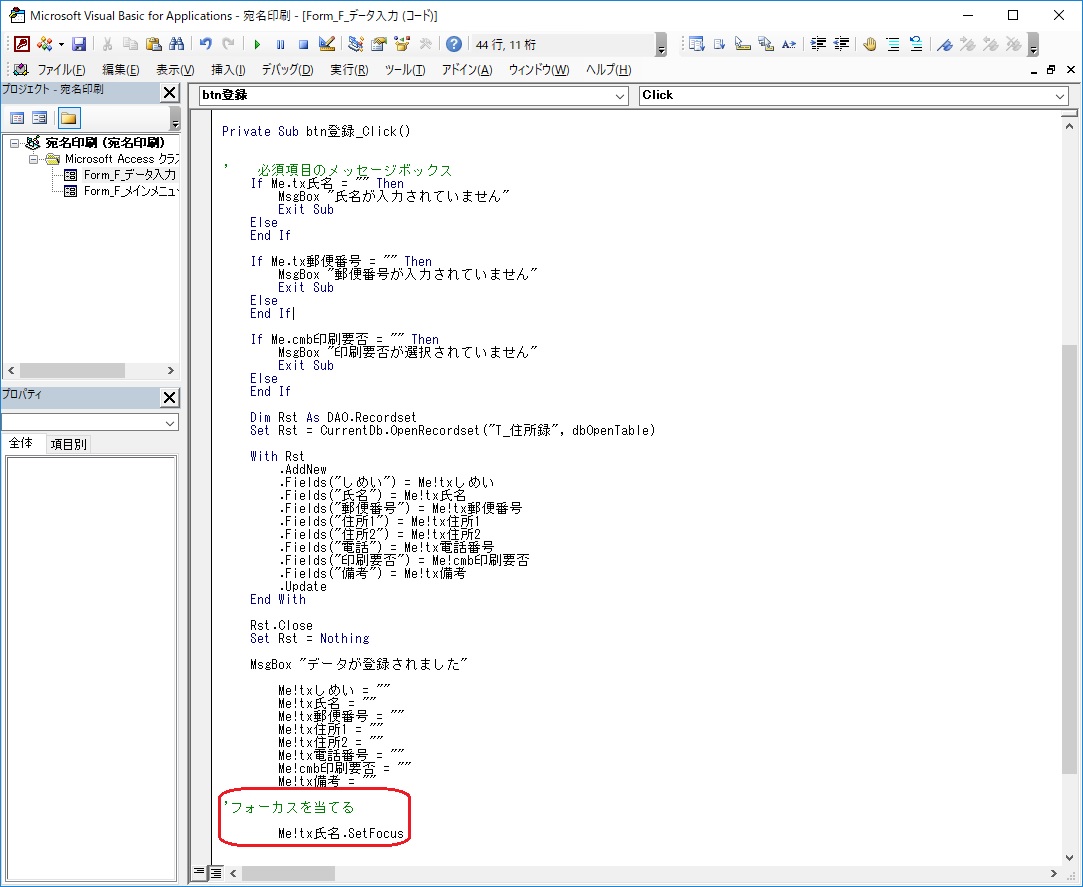
次は「btn登録」ボタンへのコードの追加です。



先ほどのコードを上の図の位置に追加しましょう。
動作確認も色々してみてくださいね!
あと、何か入力がある状態でも、何も入力していない状態でもどちらでもいいのですが、エンターキーを何度か押してみてください。

私は、何も入力しないでやってみたのですが、「メインメニュー」ボタンにフォーカスが当たっているのがわかりますでしょうか?
私と同じじゃないかもしれませんが、どこかのボタンにフォーカスが当たっていると思います。
これでもう一度エンターを押すと・・・
私の場合は「メインメニュー」へ移動します。
ボタンのタブストップをはずす
何か入力途中だったりすると、再度入力しなおしですね・・・
というわけですので、ボタンにフォーカスが当たらないように設定しましょう。


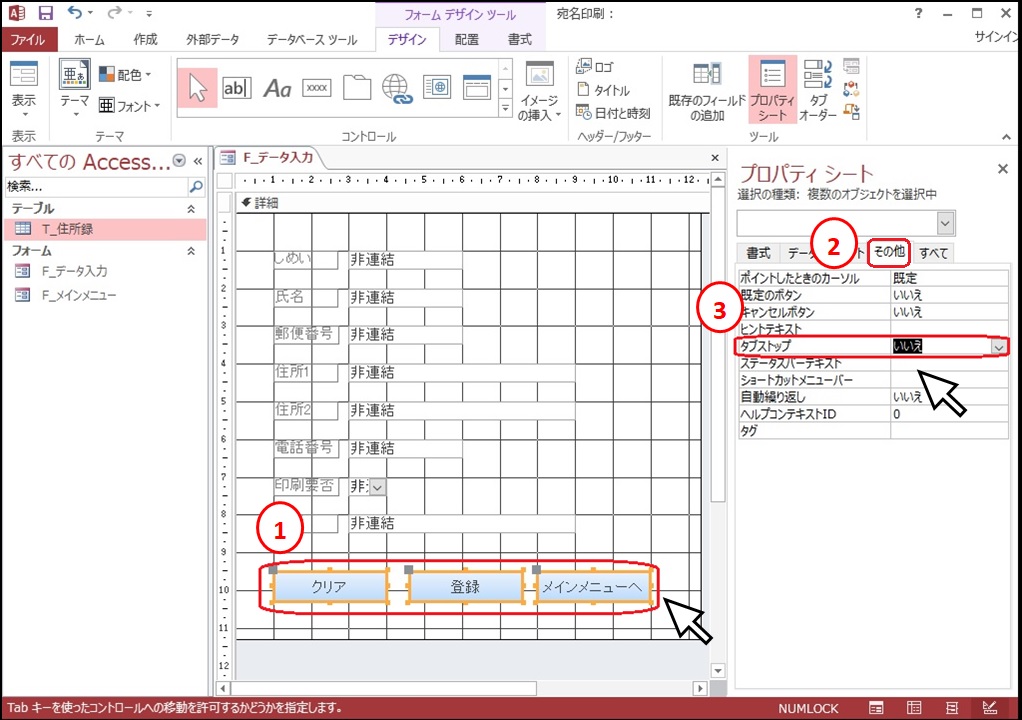
「F_データ入力」フォームをデザインビューで開いて設定しておきましょう。

①設定したいボタンをすべて選択状態にして、②「その他」タブを選択します。
③タブストップを「いいえ」にしておきましょう。
後は色々動作確認して遊んでみてください!
「F_データ入力」フォームの変更は保存して終了してくださいね。
まとめ
フォーカスが適切な位置にあたっていると、データ入力の作業がはかどりますね。
ストレスなく作業できるのが一番です。
そしてそんなプログラムを作成できるようになった自分ってすご~い!って自分をほめておきましょう!