最近は、プログラミングをゲーム感覚で楽しく覚えられるサイトがたくさんあります。
その中の1つ、Code Studio(コードスタジオ)のコンピュータサイエンス入門ってコースが4つ用意されています。
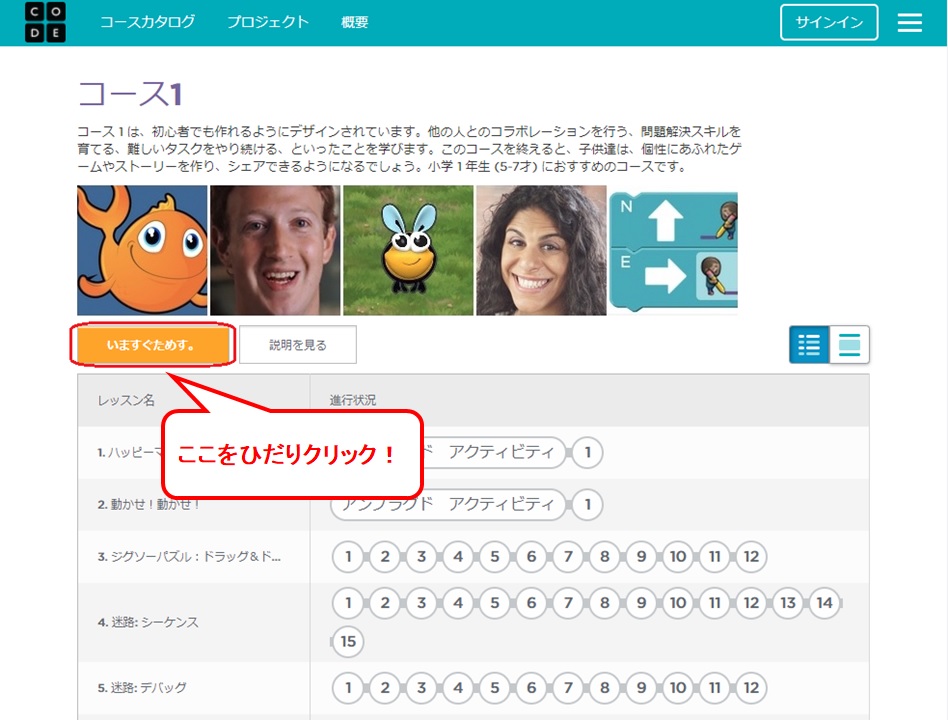
まずは4つの中で一番初心者向けのコース1を体験してみましょう!
Contents
コードスタジオで学ぶ
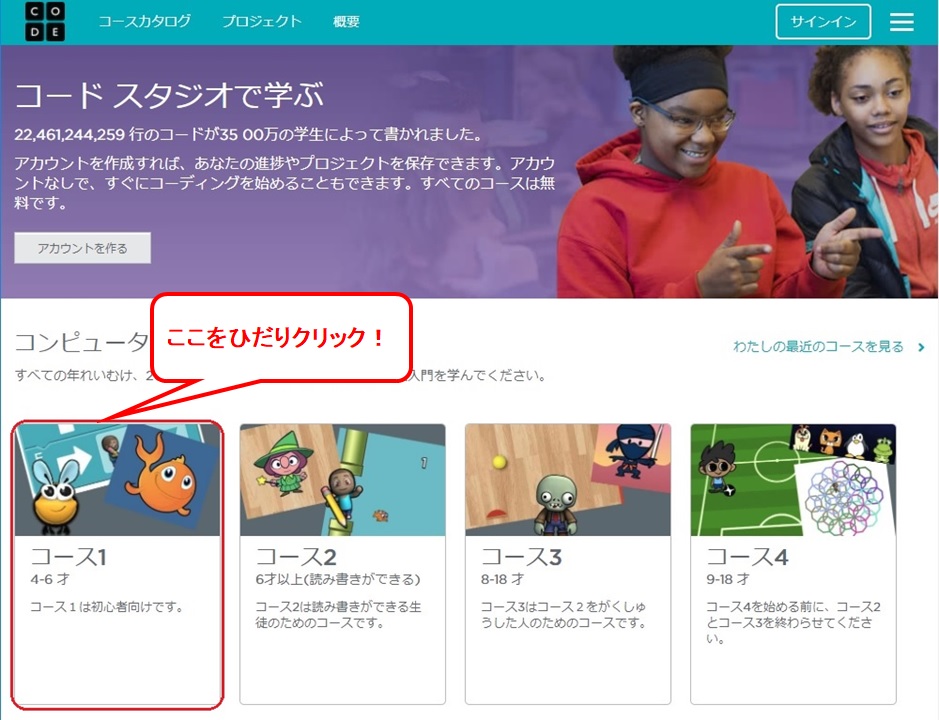
コードスタジオってアカウントを作成(さくせい)しなくても利用できるので、コードスタジオのサイトからそのまま利用したいコースを選択(せんたく)しましょう。


赤わくで囲ったコース1をひだりクリックですね。

「いますぐためす。」をひだりクリックするとレッスンがはじまるよ!
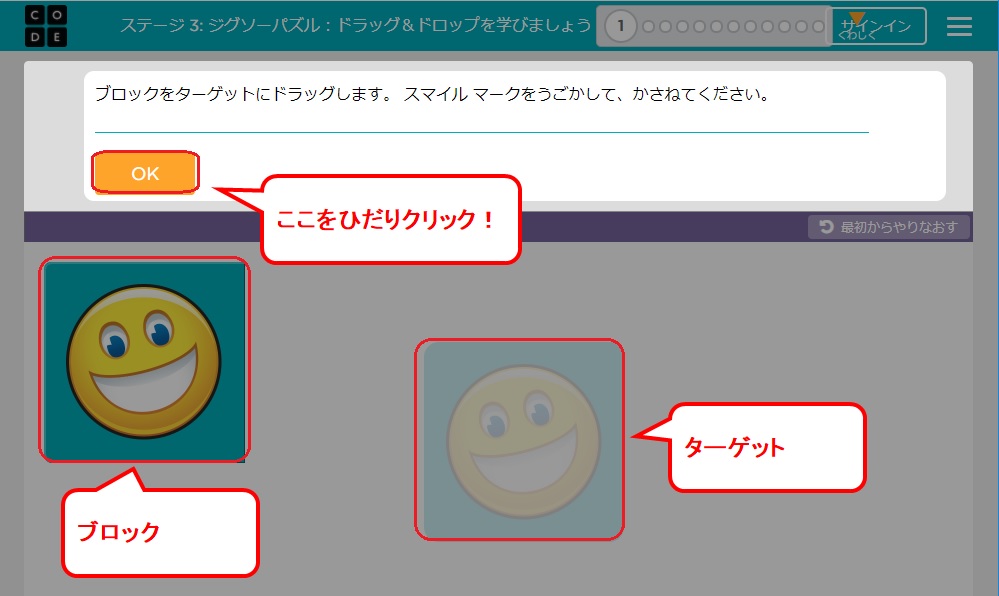
ステージ3


ひだりがブロックでみぎがターゲットなので、ひだりのスマイルマークをみぎのスマイルマークに重ねるとパズル1のクリアです。

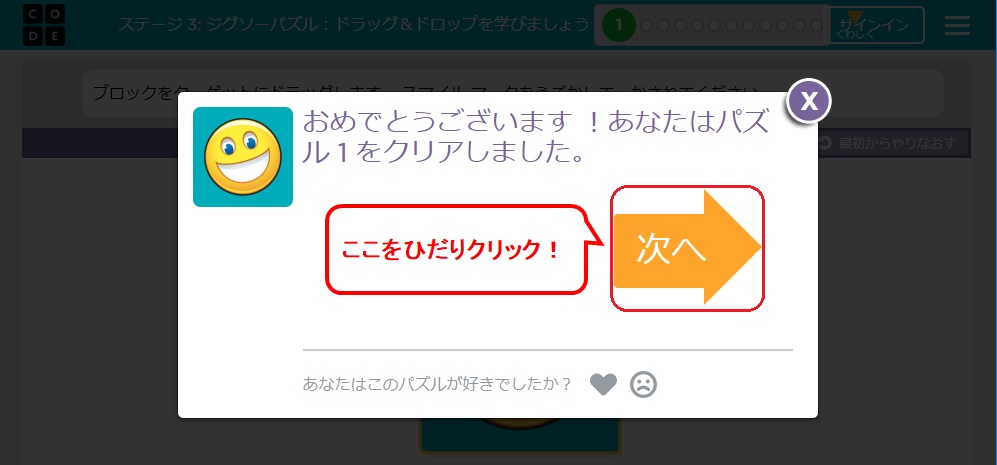
あか枠の「次へ」をひだりクリックで進みましょう。

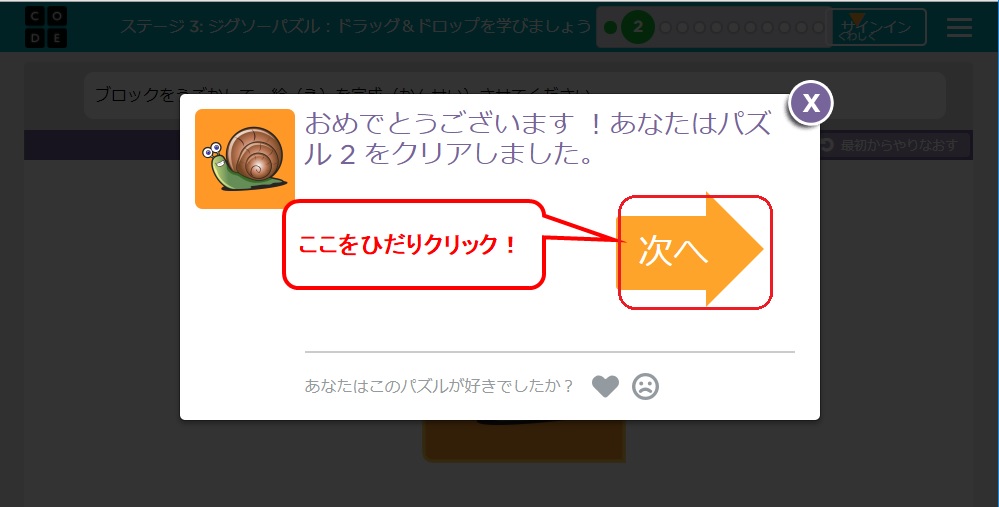
絵(え)が2つに分かれて少し難しくなりました。
あか枠のカタツムリの下半分を動かして絵(え)を完成させましょう。

パズル2もクリアです。
「次へ」をひだりクリックでどんどん先に進みましょう!


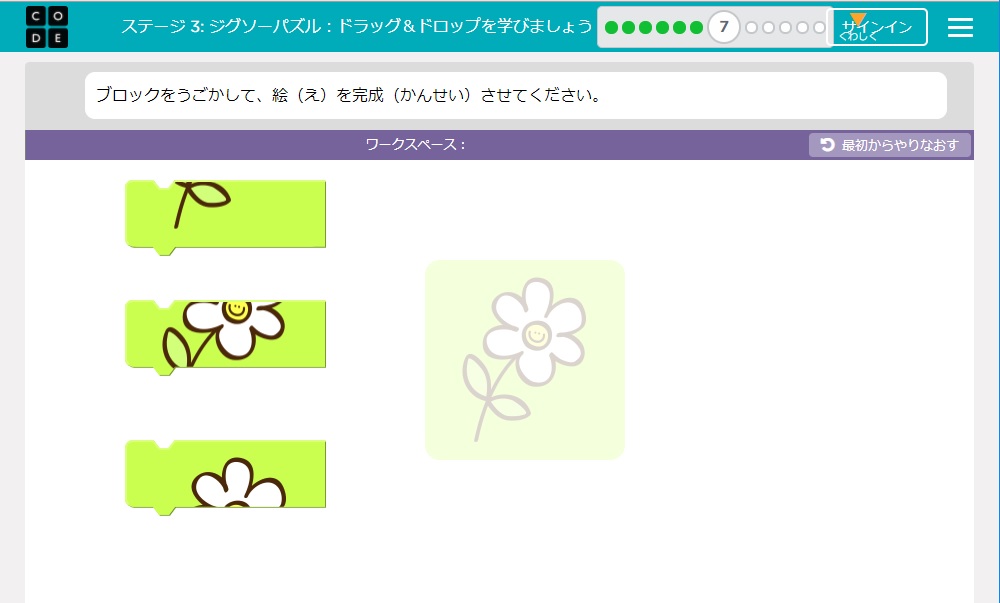
パズル7の問題はこんな問題。

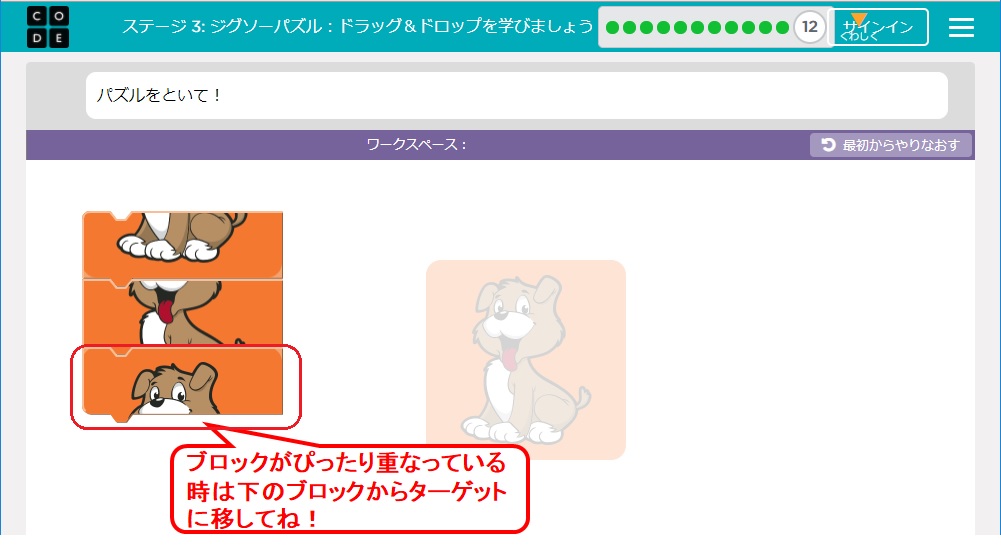
上の図はパズル12の問題です!
ブロックが重なっている時は一番下のブロックからターゲットに移してね!

一番上だけが動くんじゃないんだね。
ステージ4
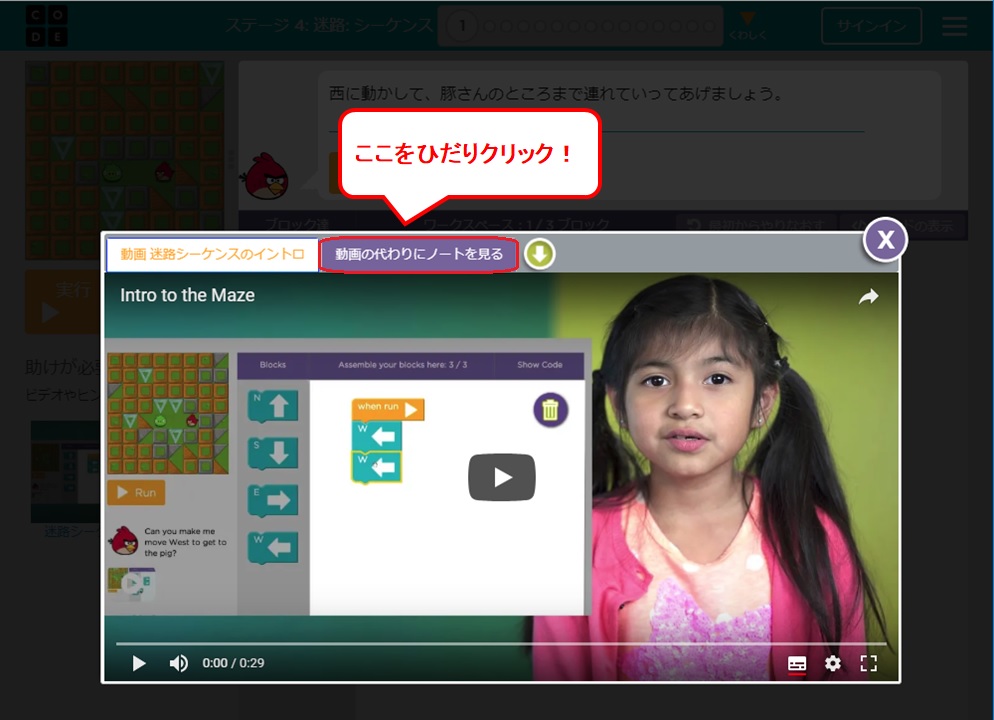
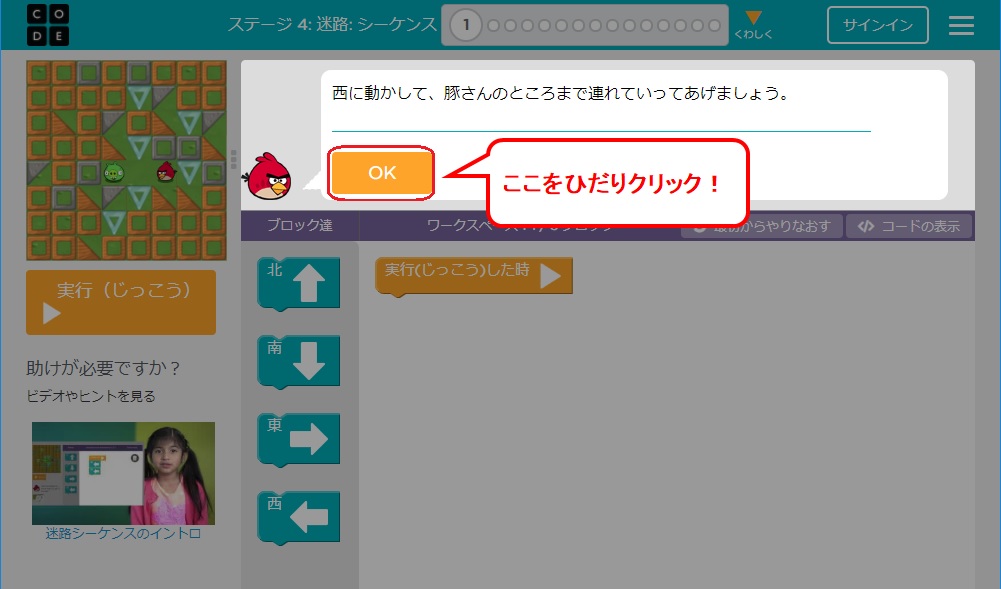
ステージ4が始まる前に説明があります。
動画の説明は英語なので英語の勉強もあわせてってことで再生してみてもいいですね。

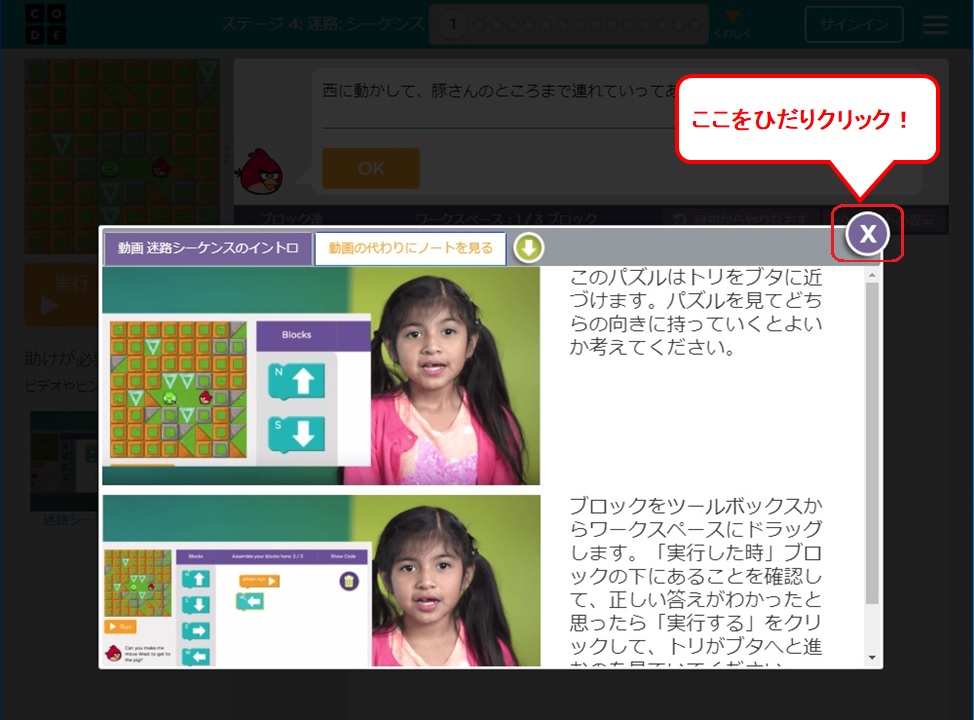
英語はちょっとな~ってことなら「動画の代わりにノートをみる」をひだりクリックで説明が見れますよ。


みぎうえの「×」をひだりクリックでレッスン2がはじまるよ!



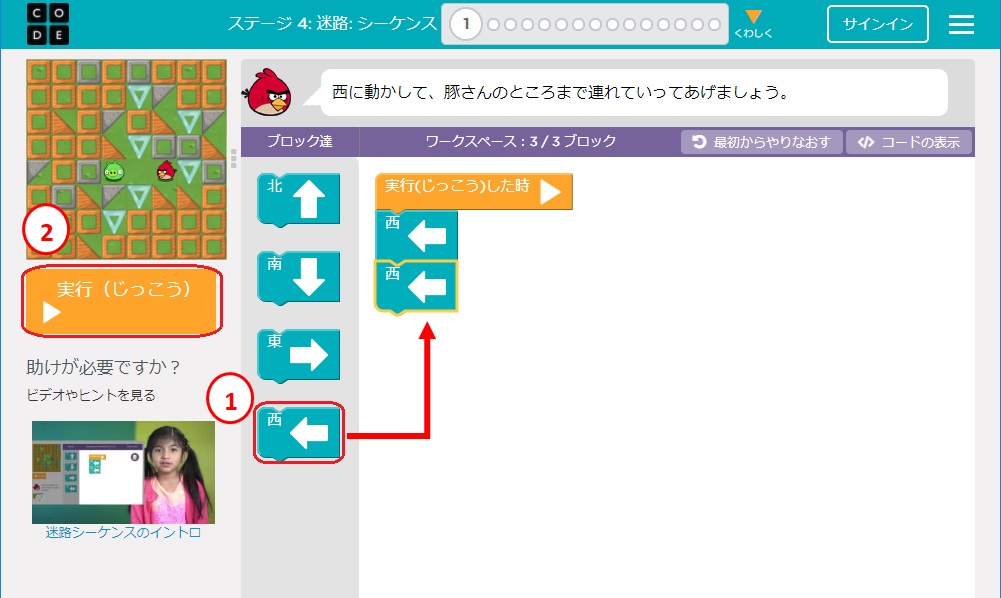
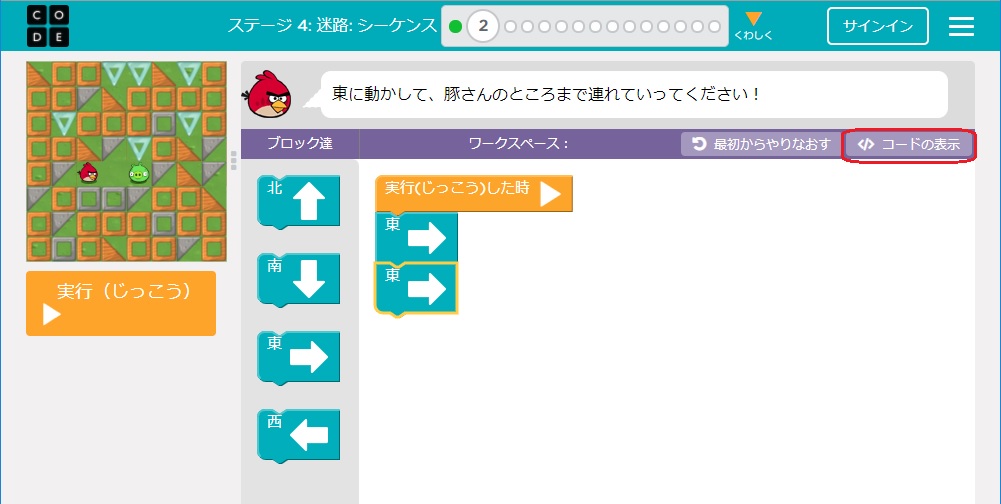
①必要なブロックを動かしたら②「実行(じっこう)」をひだりクリックすると鳥さんが動くよ!

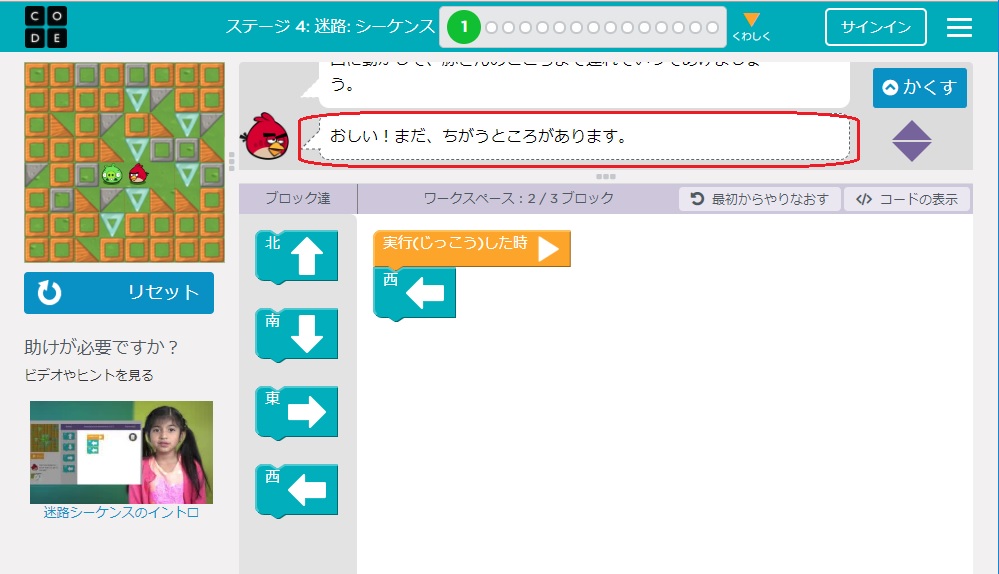
ブロックが足りなかったり、間違っていたりするとあか枠で囲ったように教えてくれるので、正解するまで頑張って!

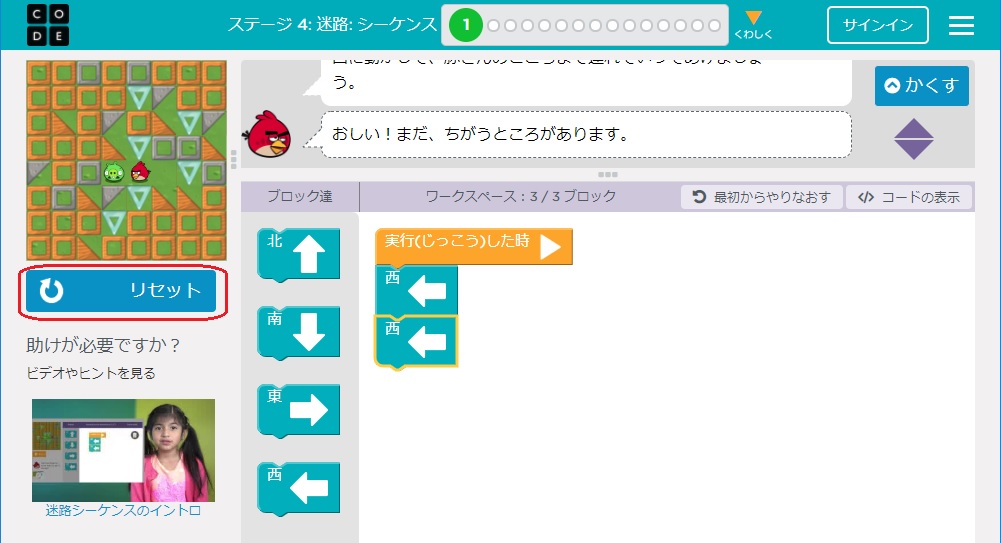
これで正解って思ったら「リセット」をひだりクリックしてもう一度「実行(じっこう)」をひだりクリックしてね!
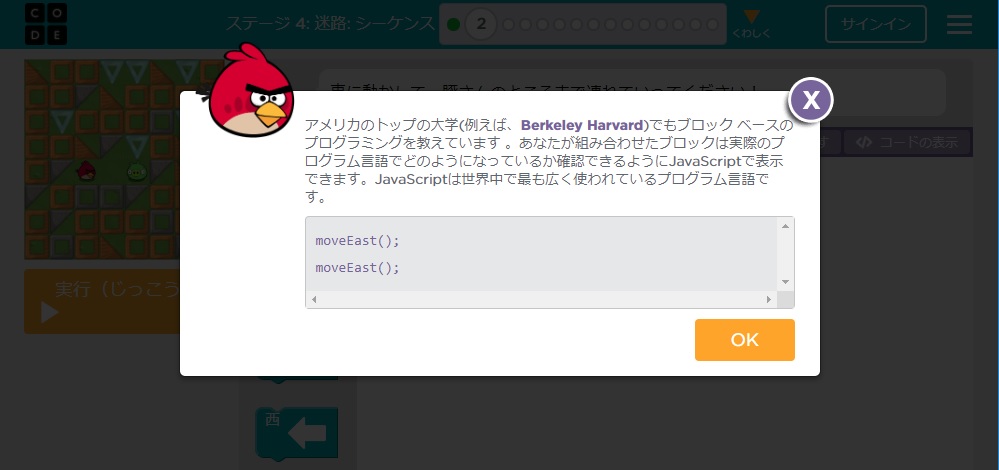
コードの表示
今はまだ難しいかもしれないけれど、コードを見ることができるので見てみてね。

みぎうえの「コードをの表示」をひだりクリックします。


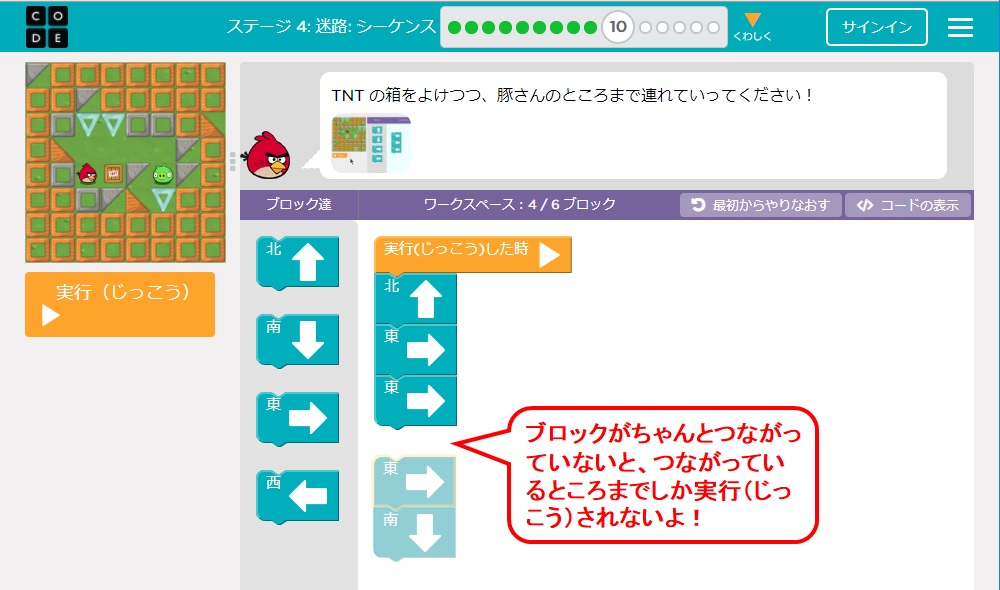
ブロックがつながっていないと実行されない

ブロックがつながっていないと、つながっているところまでしか実行(じっこう)されないのでしっかりつなげておきましょう!
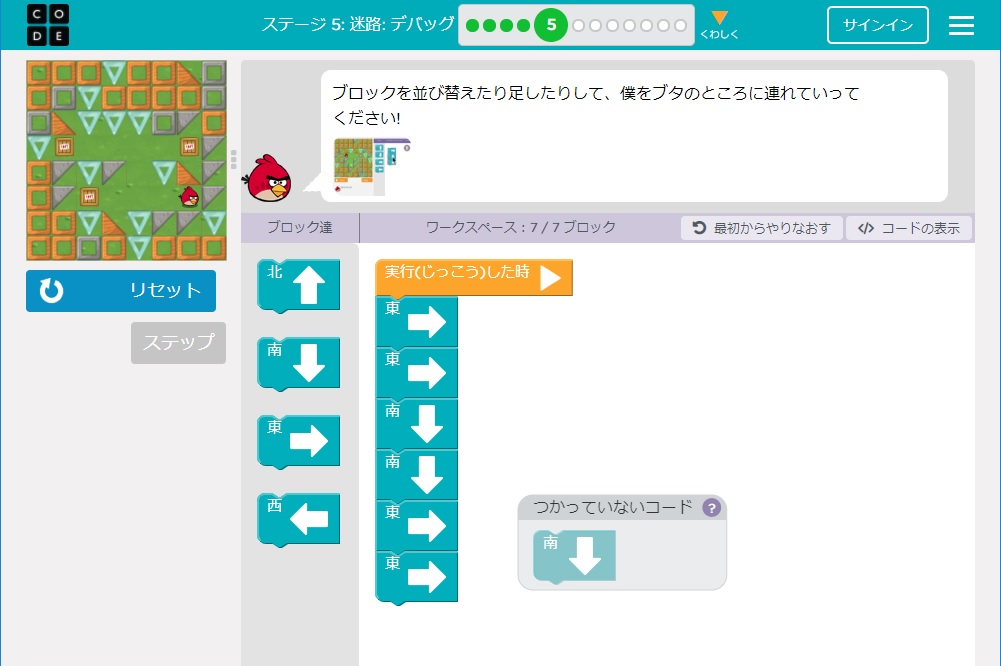
ステージ5
デバッグ
デバッグって間違っているところを直していく作業のことなんだけど、デバッグの練習もあるんですね!



南が1つ多いのできりはなすんだよ。

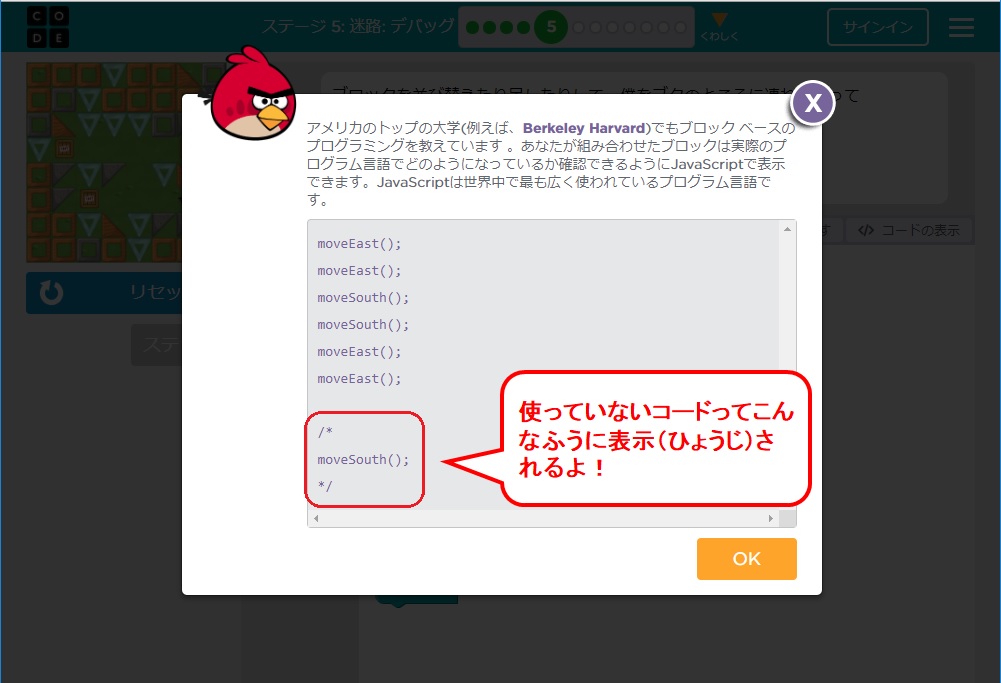
使わないブロック

使わない南はブロック達に戻してもワークスペースに置いたままでもどちらでも動いてくれるよ。

コードを表示してみると上の図のようになるよ!
使っていないコードって「/*」と「*/」で囲まれるんだよ。
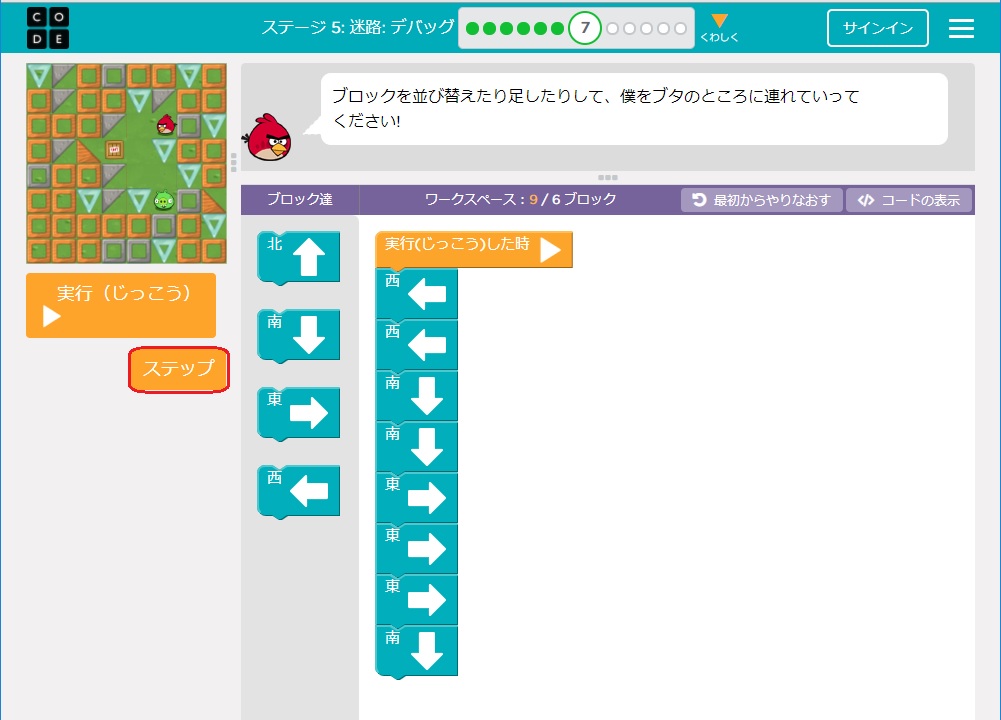
ステップを使ってみる
簡単なプログラムだと違っているところがすぐにわかっていきなり直すってこともできるんだけど、「ステップ」を使う練習をしておくと良いよ!
「ステップ」って「実行(じっこう)」の時と違って少しずつプログラムが動くから動かなくなるところの特定ができるんだよ。

「ステップ」で少しずつプログラムを動かしてみて、プログラムを直してみてね!

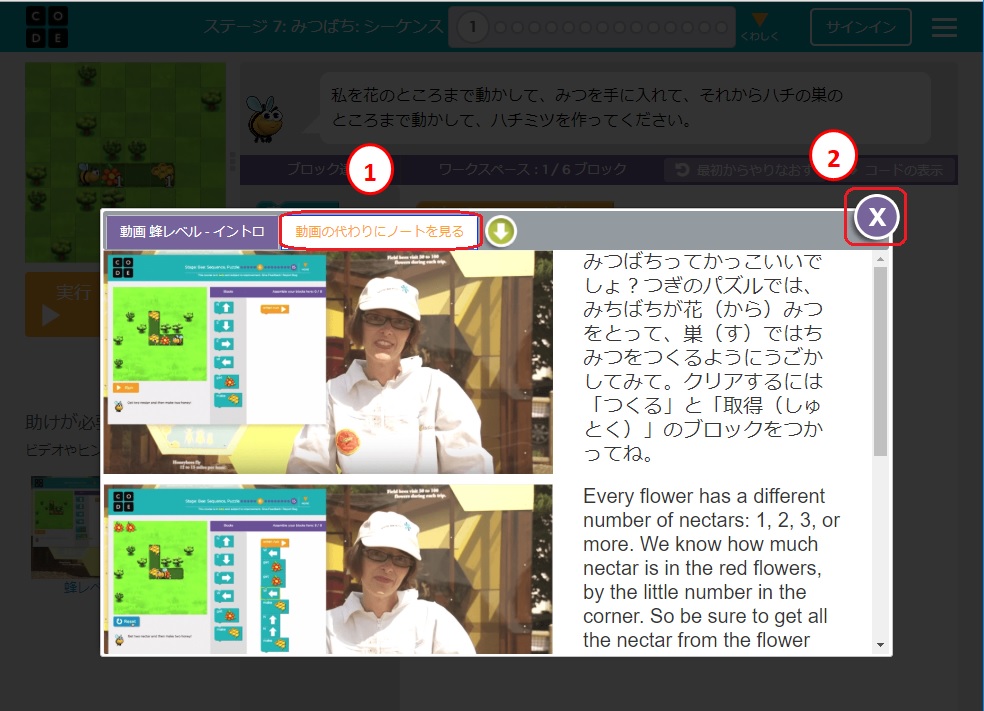
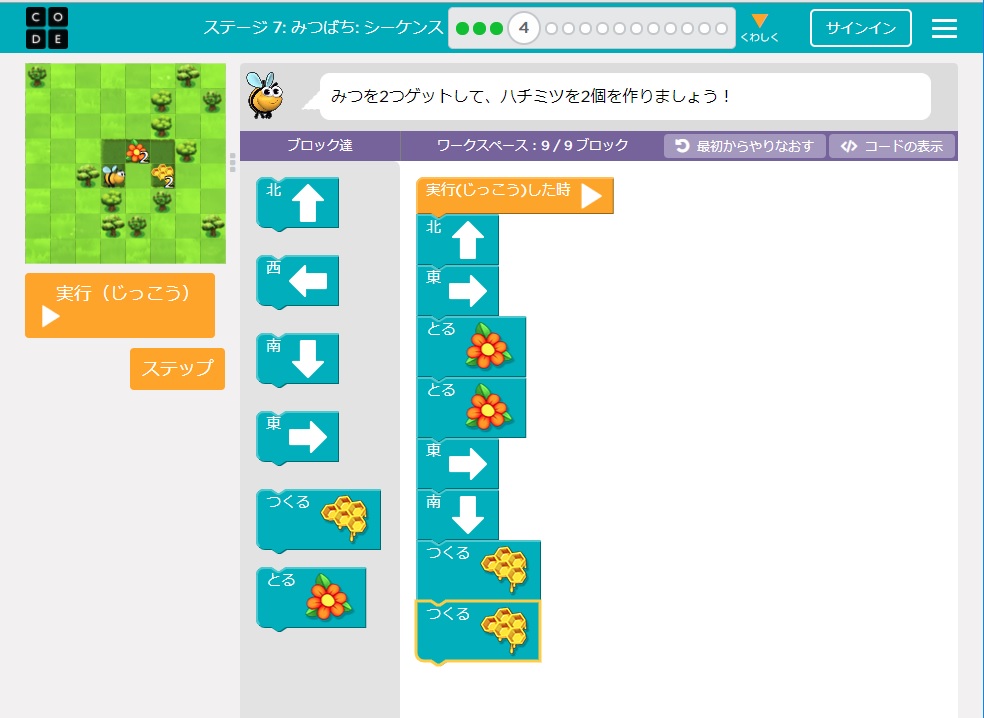
ステージ7
ステージ7からは違うタイプになるよ。
ミツバチを動かして花を取ってハチミツをつくるんだよ。

①「動画(どうが)の代わりにノートを見る」をひだりクリックして、見おわったら②「×」で終わらせましょう。

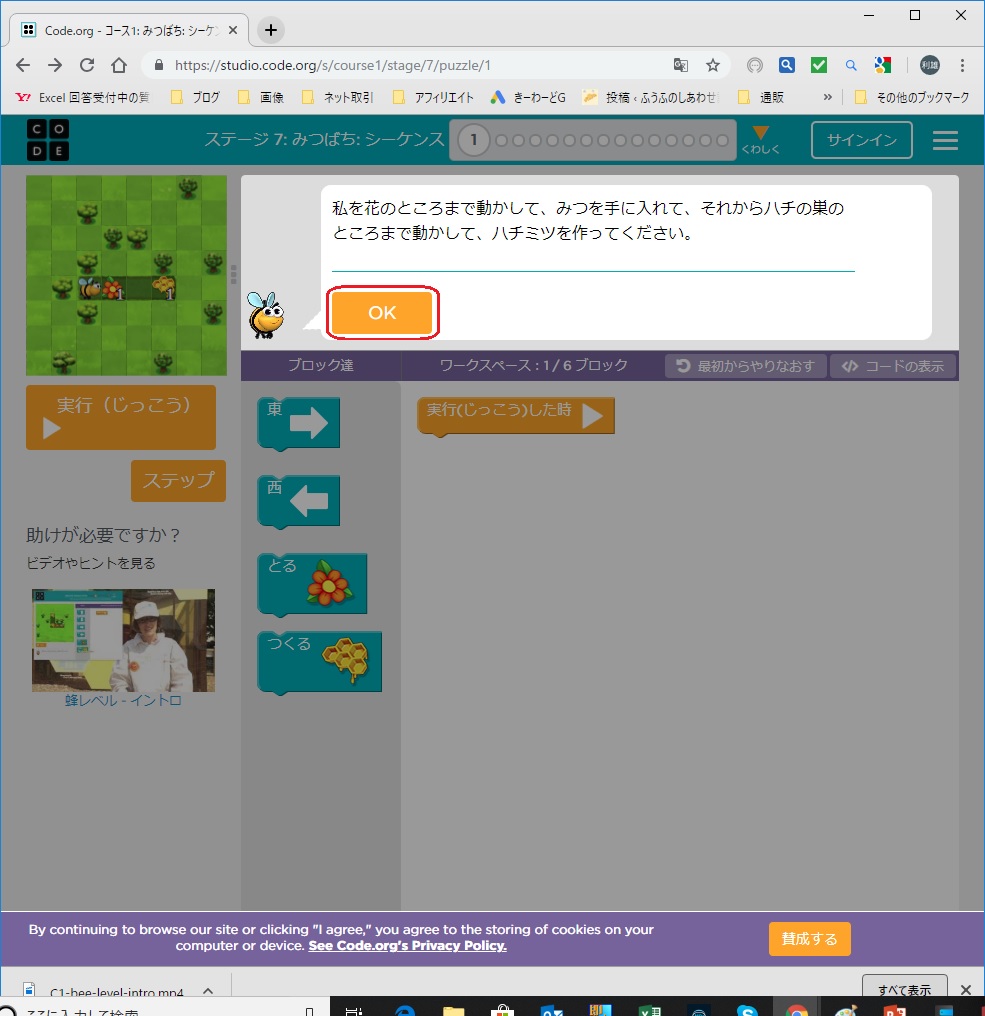
「OK」で始まるよ!



どんどんクリアしていくと少しずつ難しくなって、花の数やハチの巣の数が変わってくるよ!
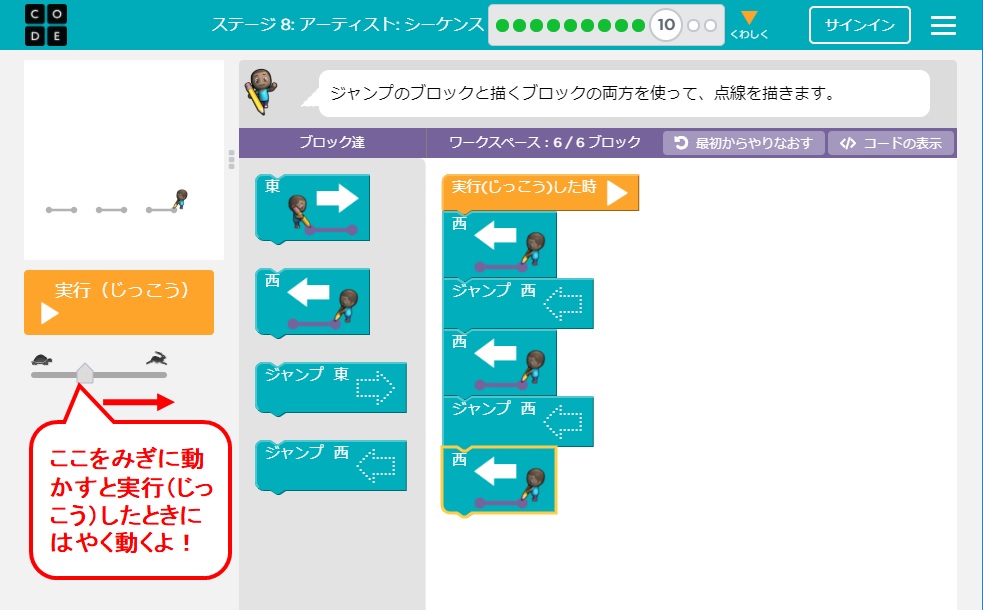
ステージ8
ステージ8はまた違うタイプになるよ。

実行(じっこう)した時にカメさんマークに近いとゆっくり、ウサギさんマークに近いとはやくなるので色々ためしてみてね!
ステージ13
ステージ13は鳥さんと豚さんのステージ!
くりかえしって処理が出てきたよ!
くりかえしをつかうと同じ方向のものは回数を指定してあげると良いんだよ!



くりかえしの中に入れられるブロックは2つでも入れられるよ。
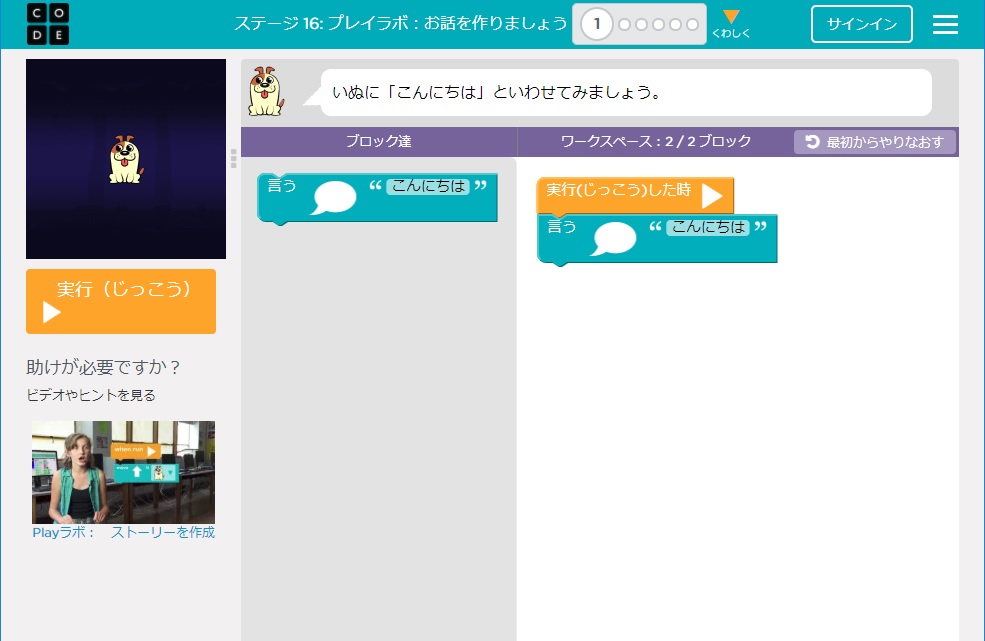
ステージ16
ステージ16は言葉(ことば)を入力して会話ができるよ!

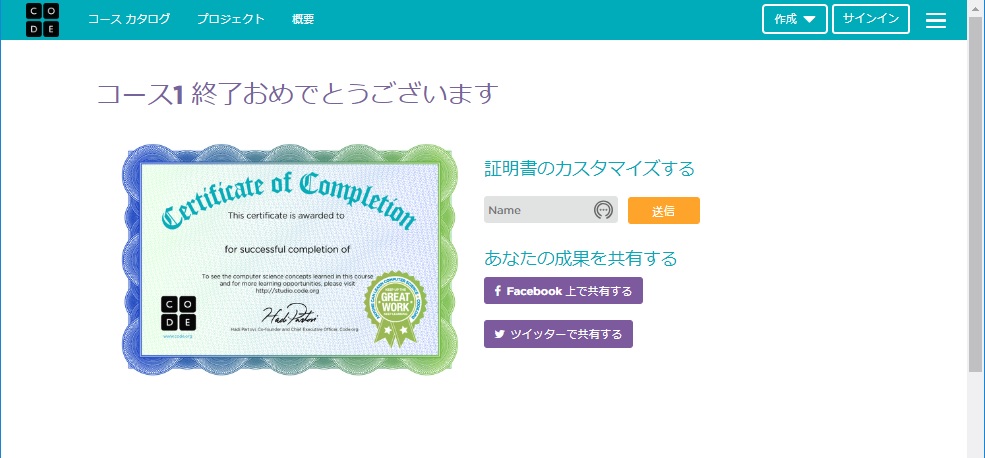
まとめ

コース1が終了すると証明書がもらえるよ!
ぜひ最後まで挑戦してね!