アクセス担当のまみです。
データを分析することってとっても大事です。
データを分析することで改善点が見えてきて、作業効率がアップしますね!
データを分析するには見やすい表を作成するのも1つだけど、やっぱりグラフが見やすい!
今回は、グラフの作成方法についてお伝えしますね。
Contents
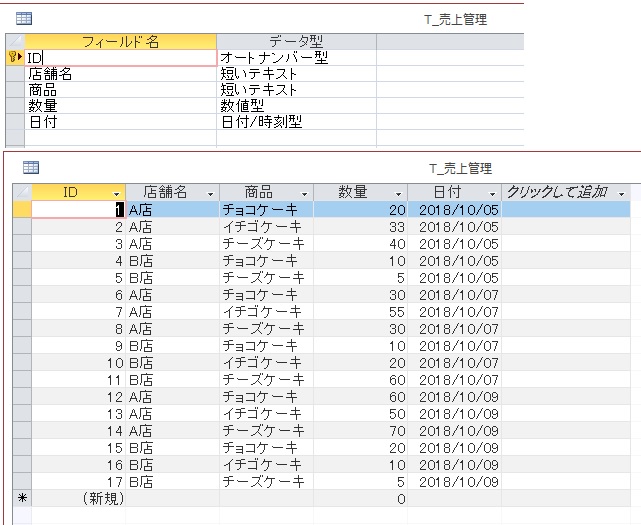
テーブルを準備する





使用するテーブル
「T_売上管理」

テーブルが準備できたらさっそくグラフを作成しましょう!
グラフの作成

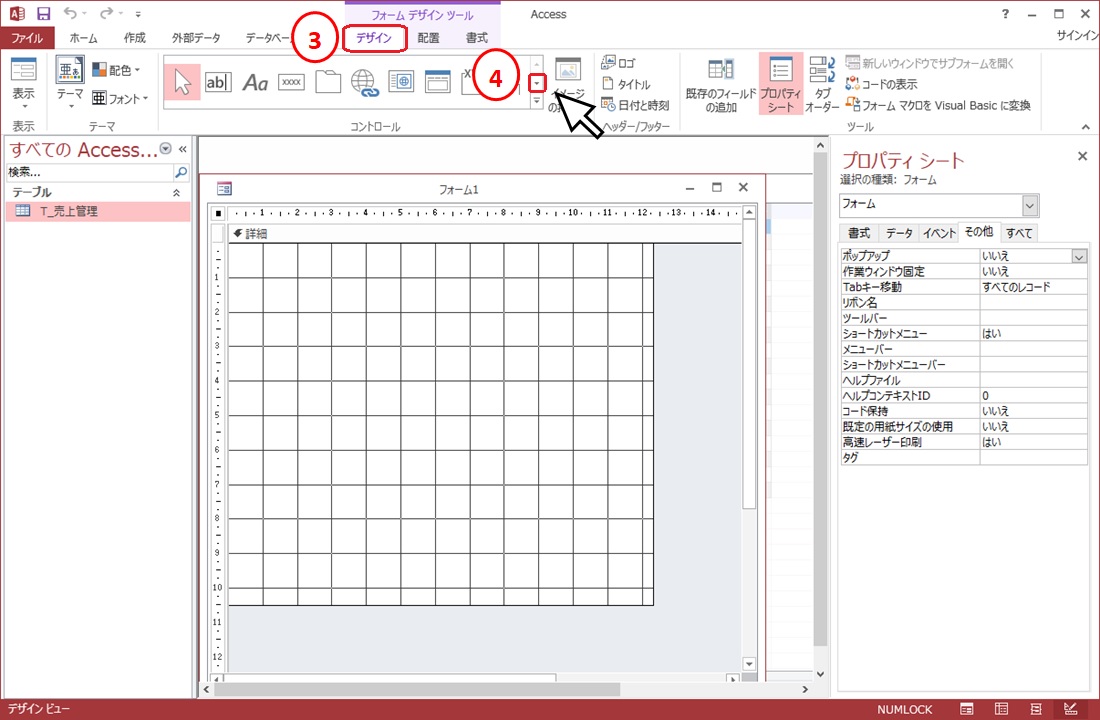
リボンの①「作成」タブから②「フォームデザイン」を選択します。

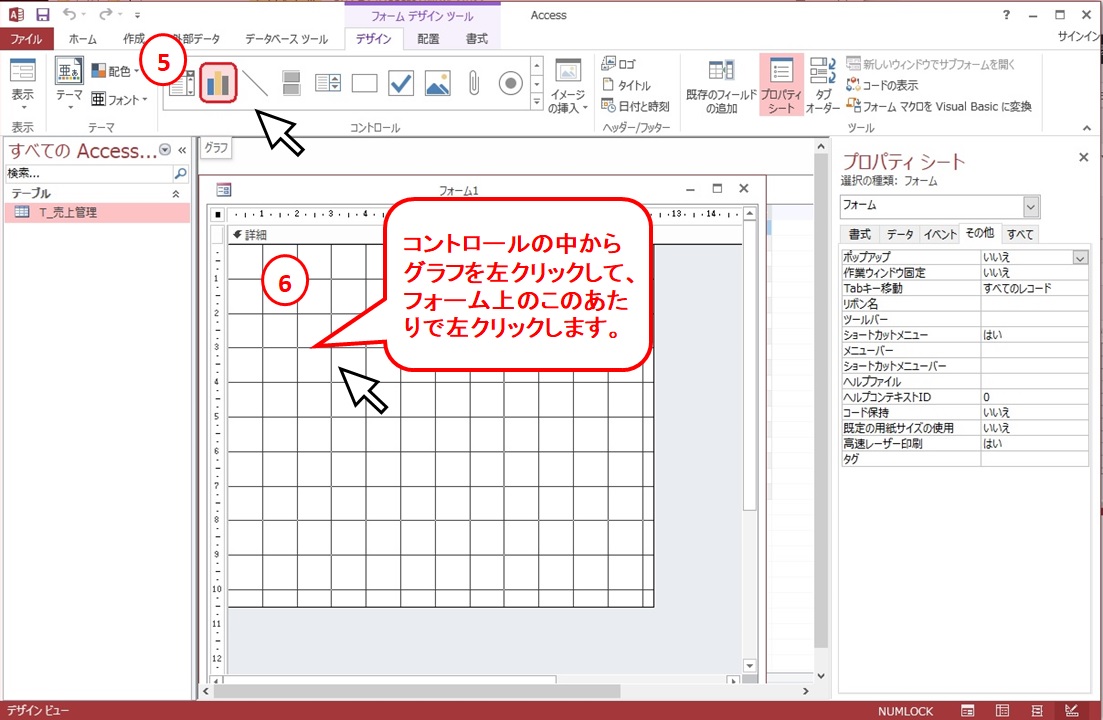
リボンの③「デザイン」タブのコントロールから④「▼」を左クリックします。

コントロールの中から⑤グラフを左クリックして、フォーム上の⑥のあたりで左クリックします。

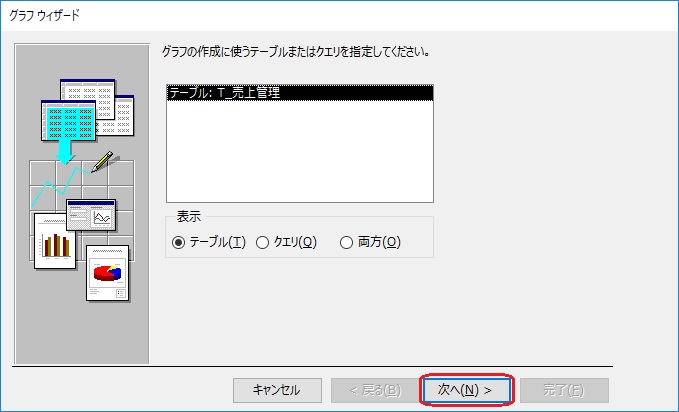
テーブルorクエリの選択

いくつかテーブルやクエリがあるときはグラフを作成したいテーブルやクエリをここで選択します。今回はそのまま「次へ」でOKです。
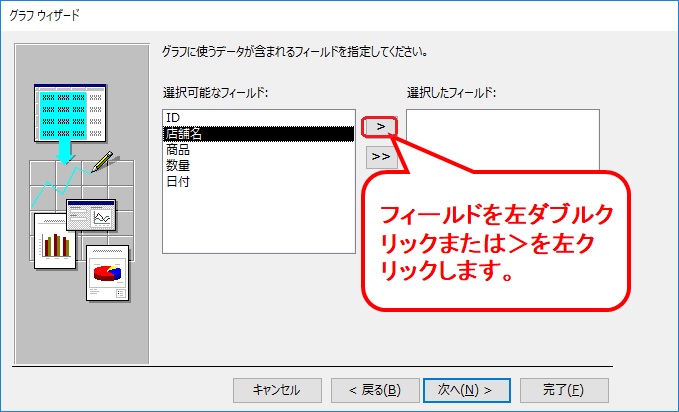
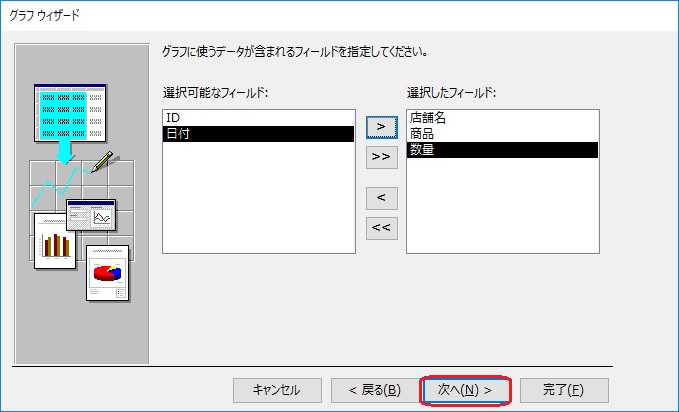
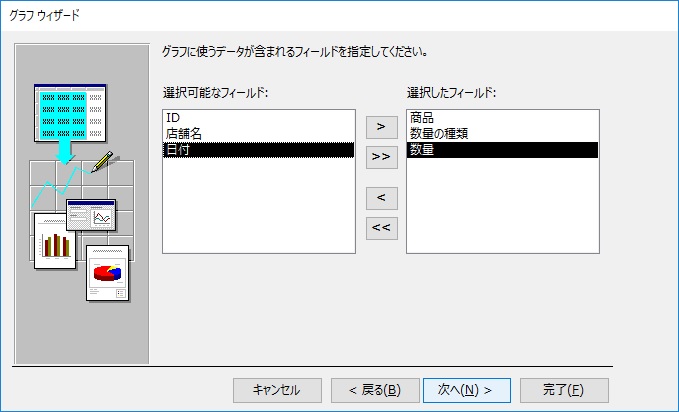
フィールドの選択

「店舗名」「商品名」「数量」を1つずつ左ダブルクリックするか、>を左クリックで右側の選択したフィールドに移動させます。

「次へ」を左クリックします。
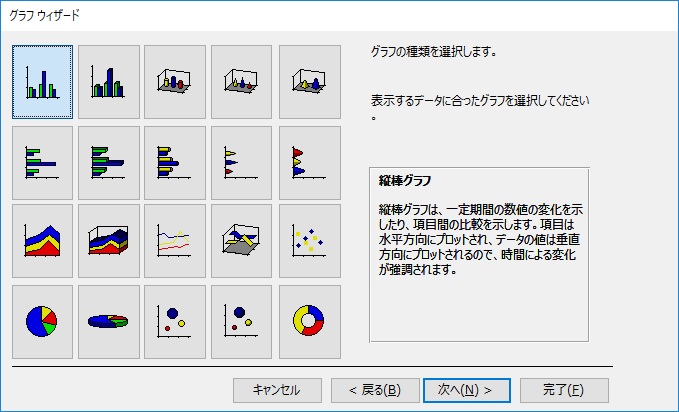
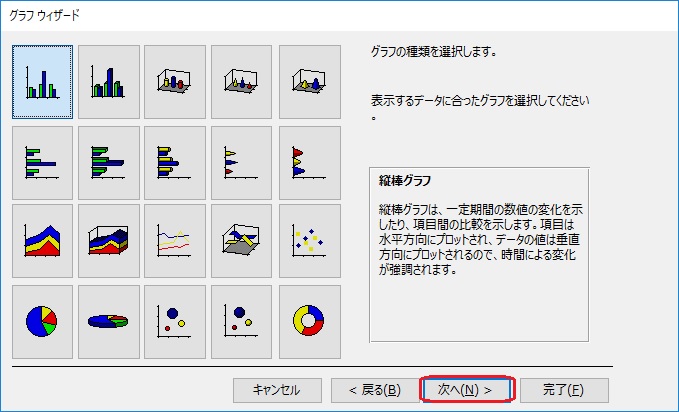
グラフの種類の選択

ここでグラフの種類が選べるので、お好きなグラフを選んでくださいね。私はこのまま「次へ(N)」で進んじゃいます。
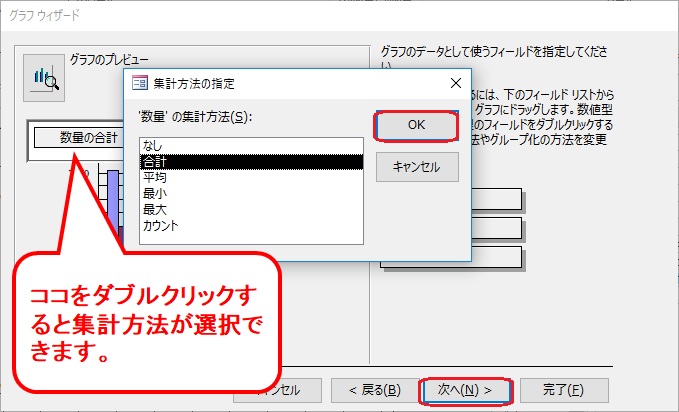
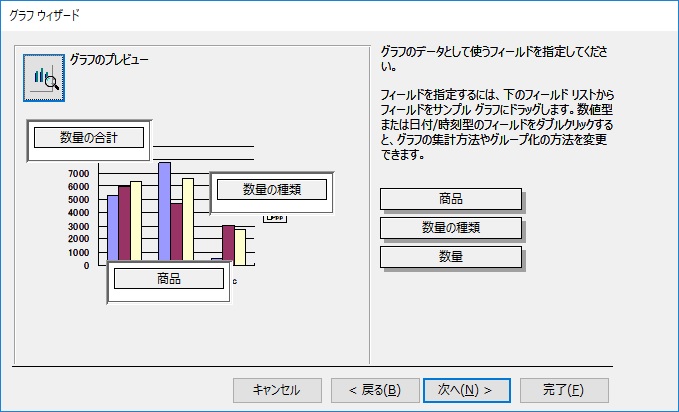
フィールドの配置や集計方法等の変更

「数量の合計」が自動的に表示されていますが、ダブルクリックすると「集計方法の指定」って画面が表示されて、他の集計方法が選択できます。
ちなみに、テーブルの作成時に「数量」を「数値型」にしていないと「集計方法の指定」が選択できません。データ型には注意してくださいね。

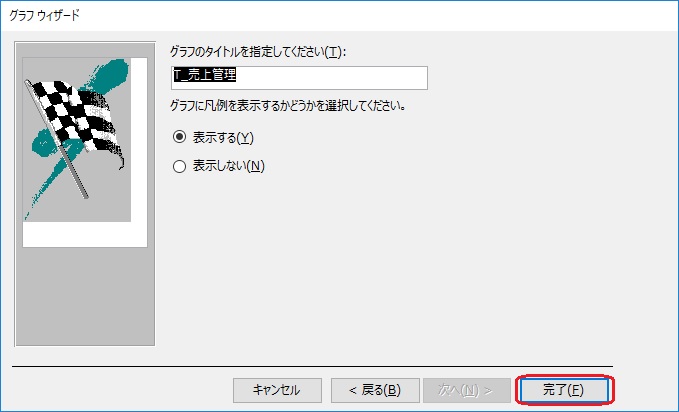
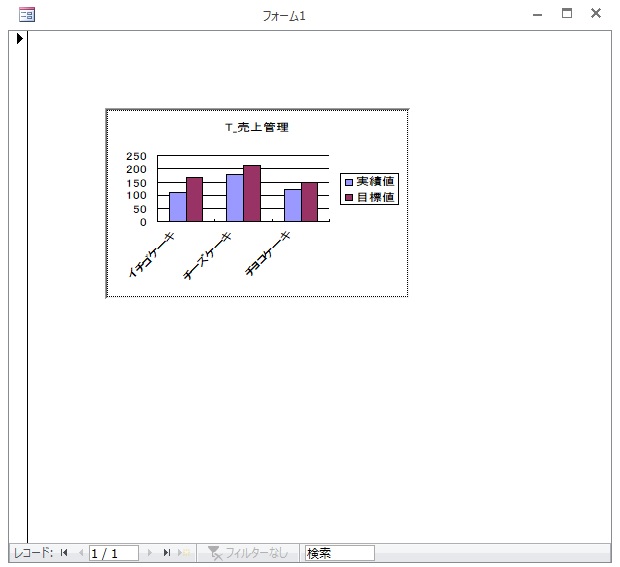
グラフのタイトルの指定

グラフのタイトルにはテーブルの名前が初期表示されていますが、ここで変更可能です。
凡例を表示するかしないかの設定もここでできます。




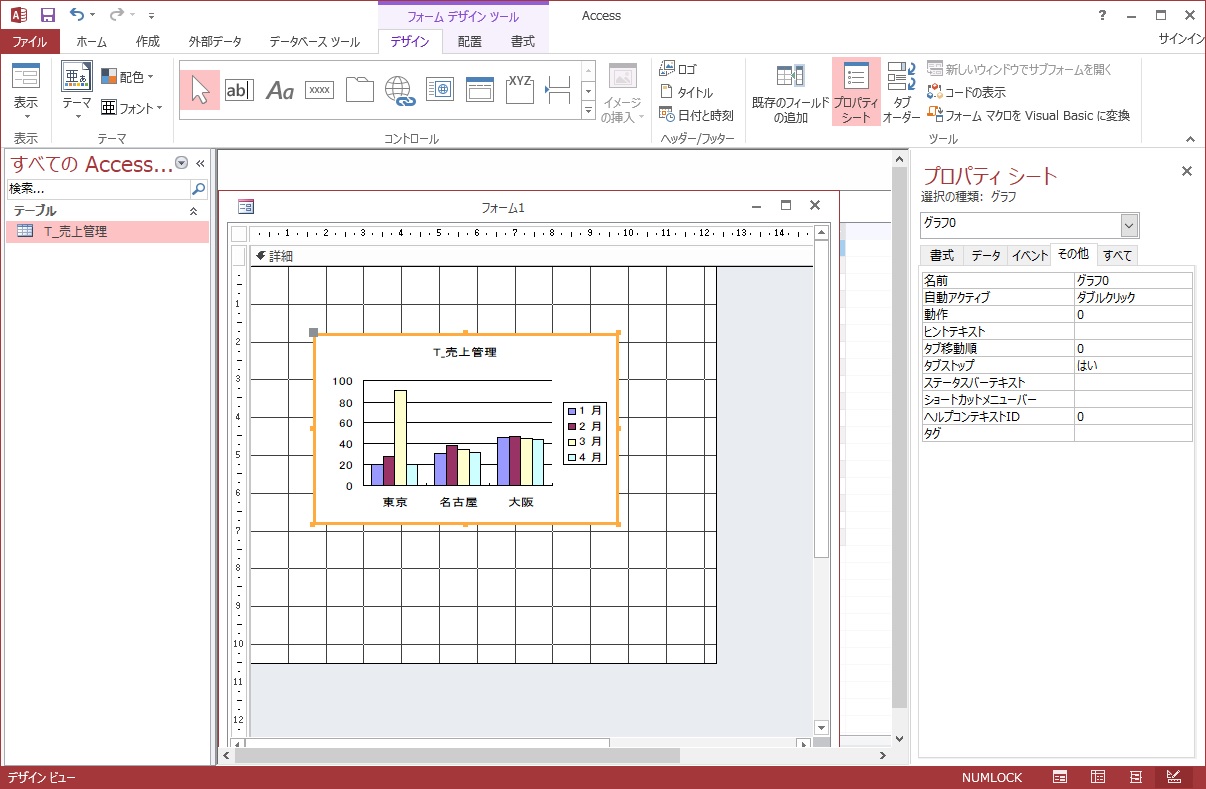
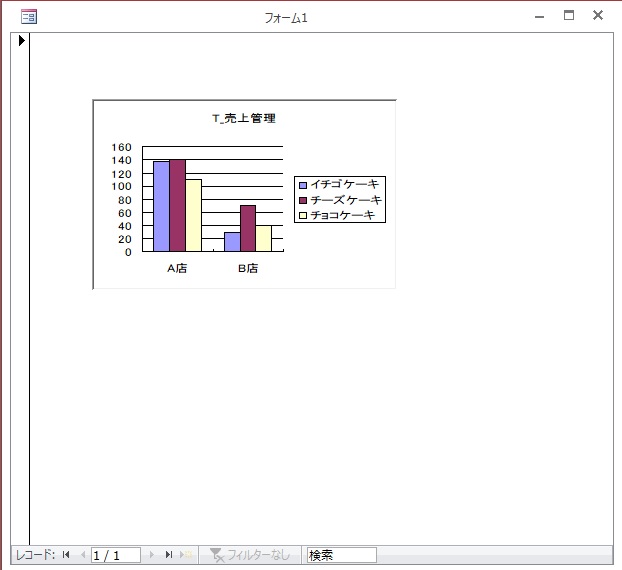
関係のないグラフが表示されていて「えっ?」って思うのですが、サンプルデータなのでフォームビューに切り替えてみましょう。


このグラフってY軸の項目とか表示できないの?

[quads id=2]
グラフの編集
グラフの編集はデザインビューでおこないます。
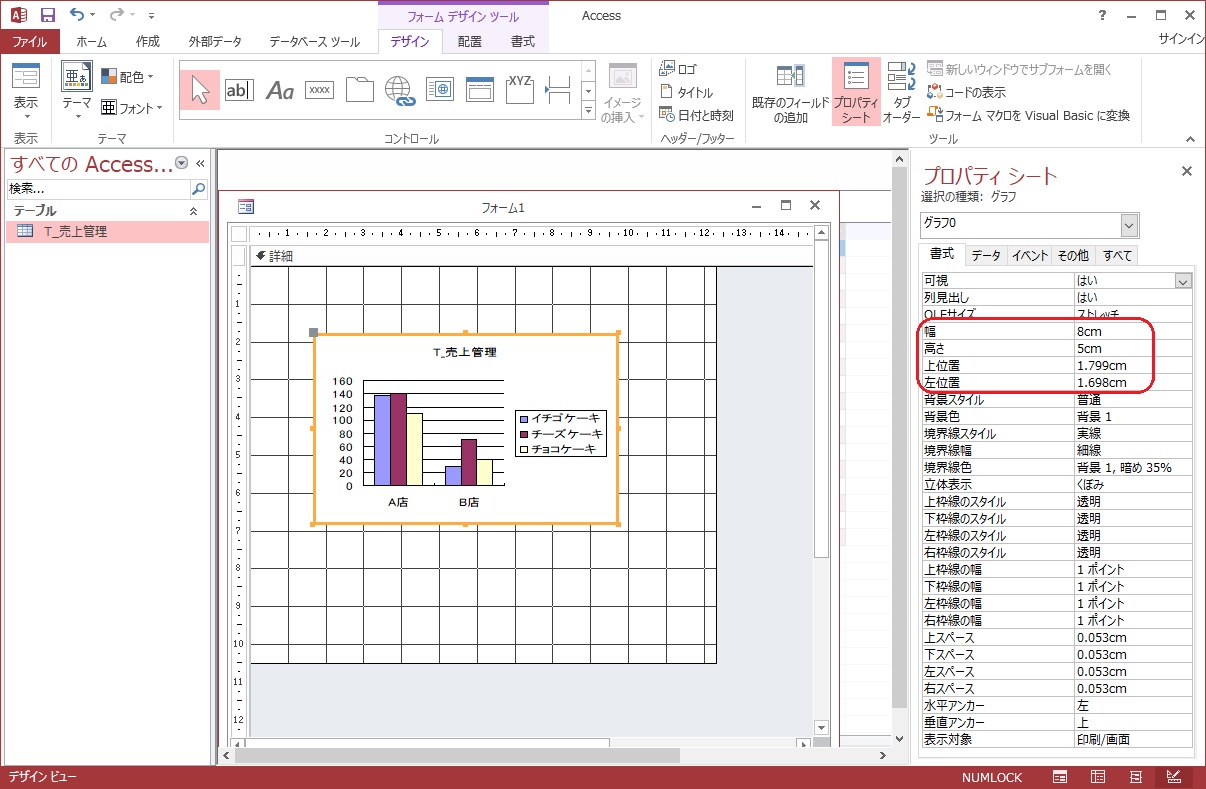
サイズの変更等グラフの位置の調整

サイズの調整等はプロパティーシートに数字を入力するか、直接グラフをマウスで調整します。
タイトル等の編集

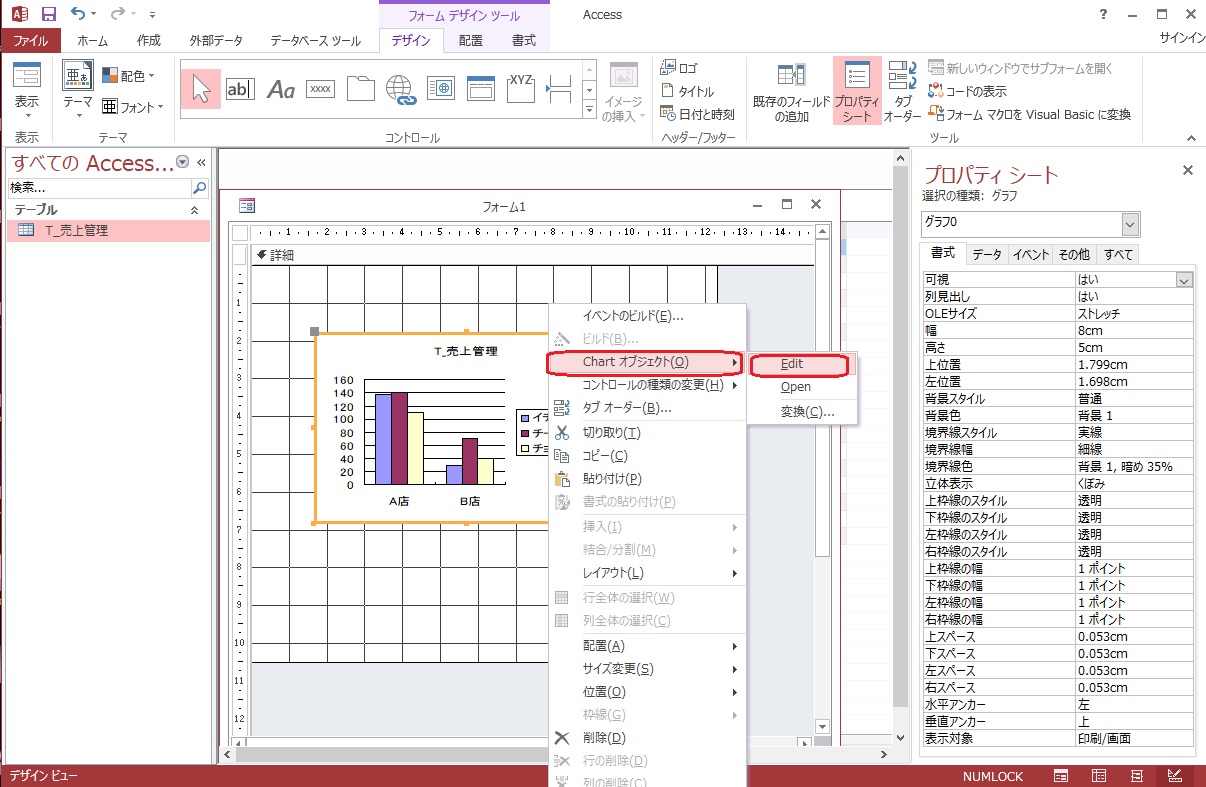
グラフを左ダブルクリックまたは、グラフを右クリックで表示される「Chartオブジェクト」の「Edit」を左クリックするとグラフが編集できるようになります。

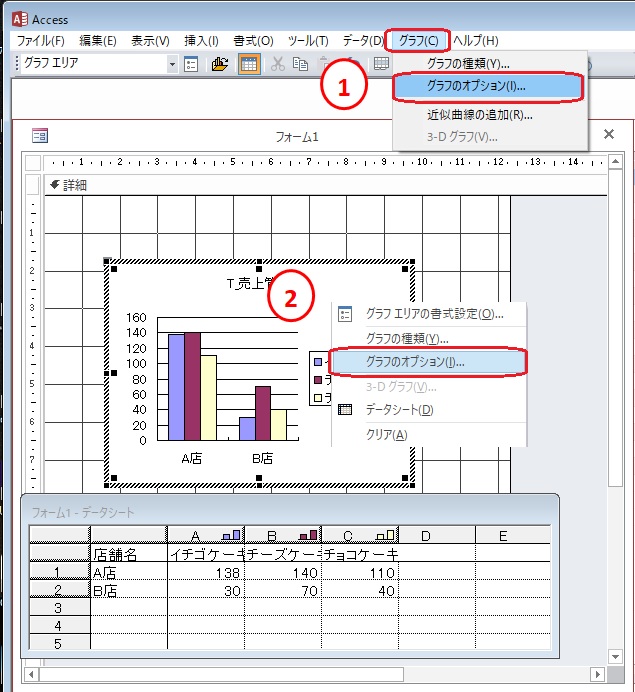
メニューバーの①「グラフ」から「グラフのオプション(I)」を選ぶか、グラフエリアを②右クリックして「グラフのオプション(I)」を選びます。

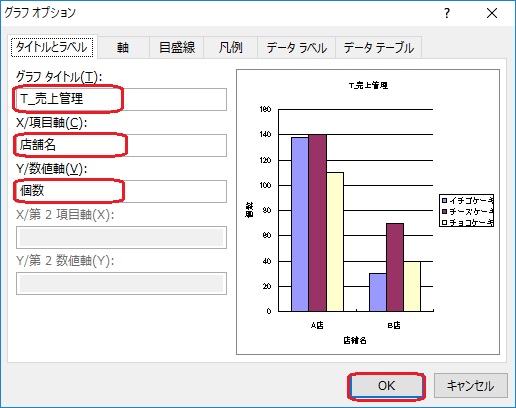
表示された「グラフオプション」でタイトル等を編集し「OK」を左クリックします。

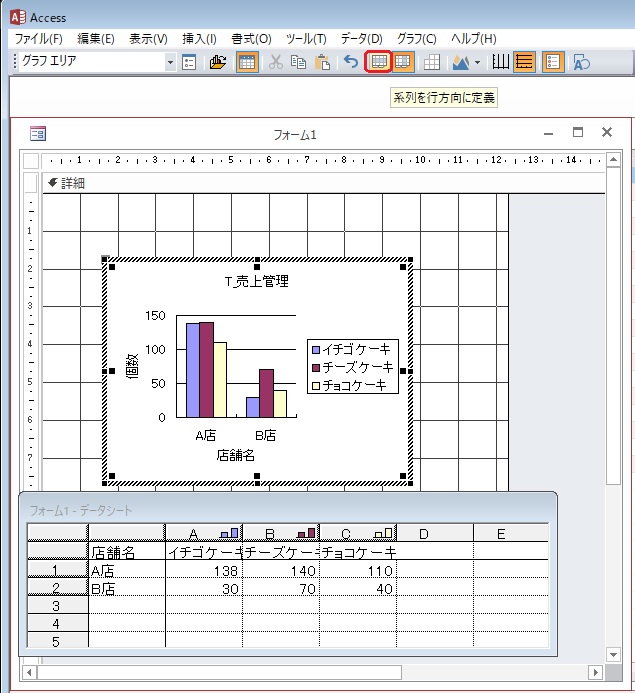
系列の入れ替え



方法1

方法2

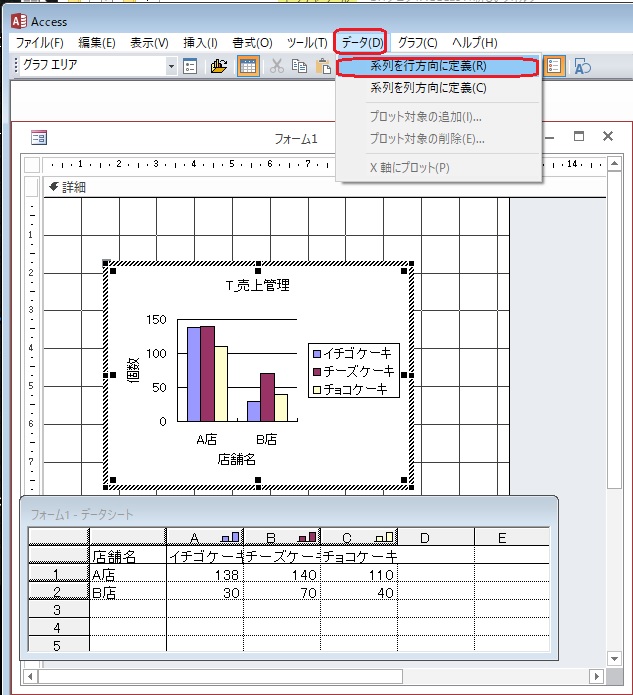
メニューバーの「データ」から「系列を行方向に定義(R)」を左クリックする。


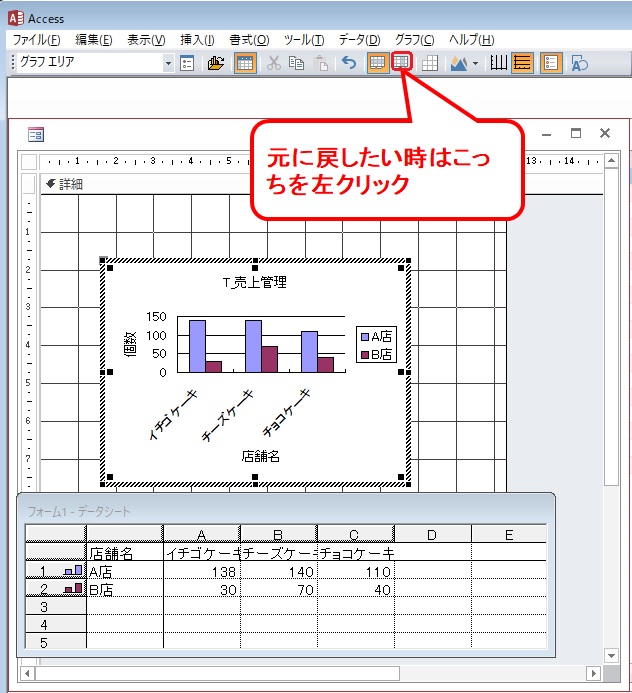
元に戻したい時は、上の図のとおりです。またはメニューバーの「データ」から「系列を列方向に定義(C)」を左クリックします。

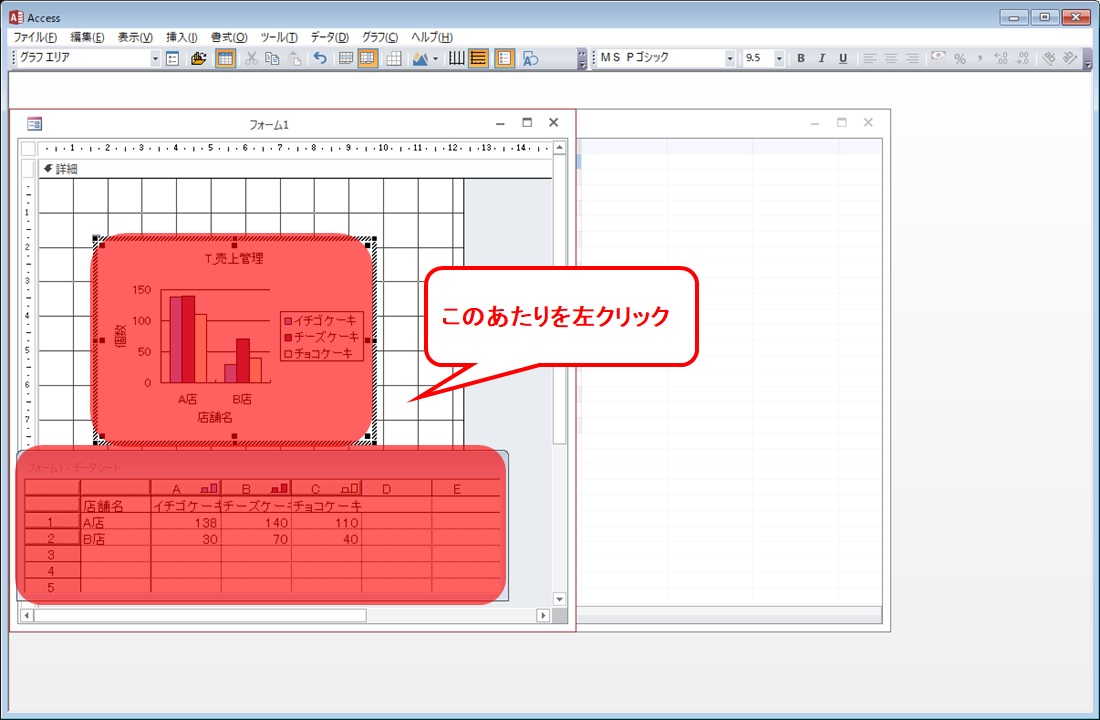
デザインビューに戻る

グラフの編集モードからデザインビューに戻るには、赤枠で囲った部分以外のフォーム上をクリックします。
フォームは「F_グラフ」と名前をつけておきましょう。
複合グラフ





まずは先程のテーブルにフィールドを追加してデータを追加します。








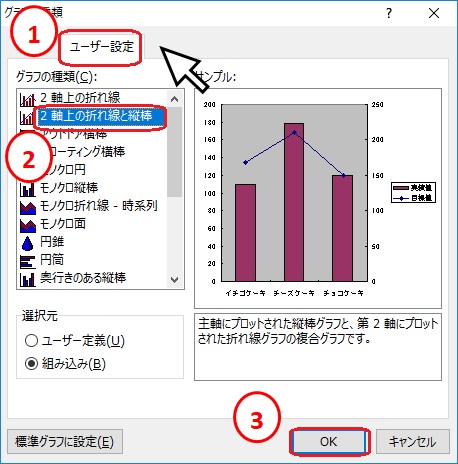
グラフの種類の変更



グラフの種類が表示されたら①「ユーザー設定」タブから②「2軸上の折れ線と縦棒」を選んで③「OK」を左くリクします。

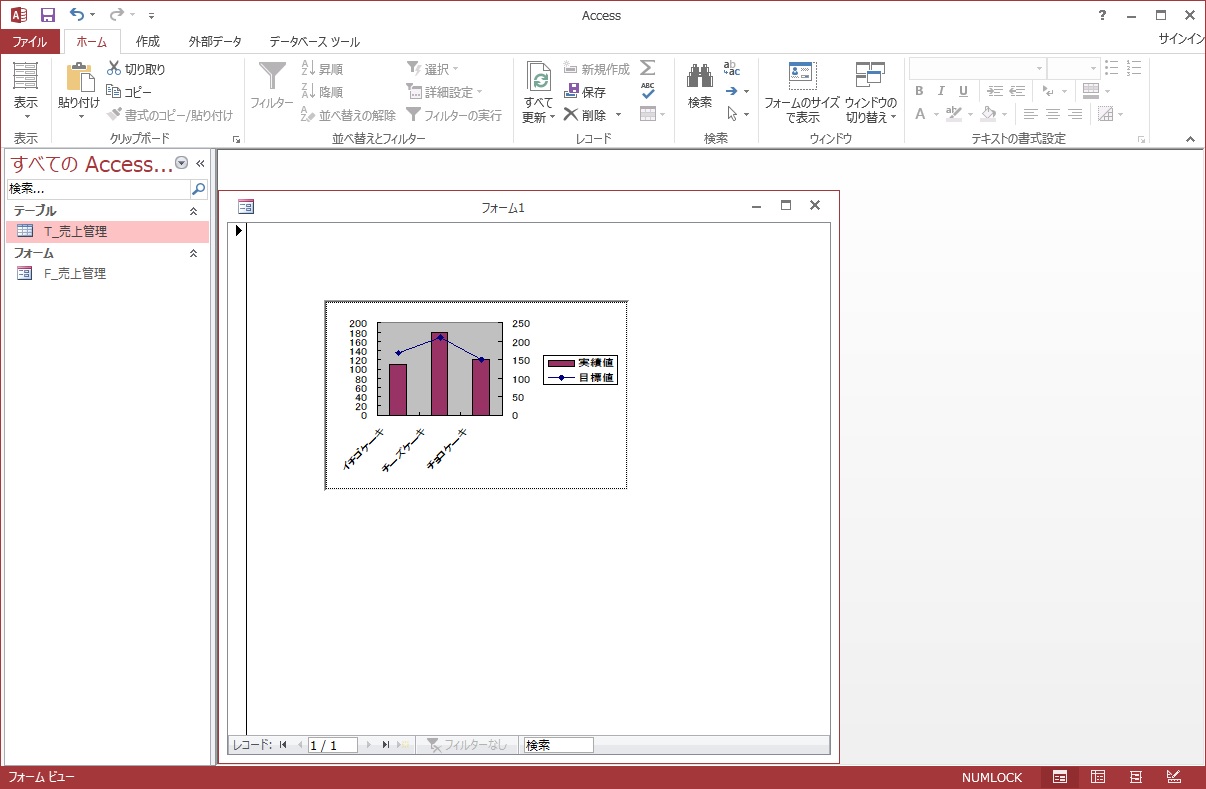
フォームビューで確認してみましょう。


フォームは「F_複合グラフ」と名前をつけておきましょう。
まとめ
グラフが作成できたらデータの解析が視覚的にわかりやすくなりますね。
ぜひ活用してくださいね!